Como comprobar el soporte de propiedades, métodos y etiquetas de los navegadores con Can I Use.
Los desarrolladores web muchas veces nos preguntamos con que navegadores es compatible una determinada propiedad de css, elemento html o método js. Para facilitarnos este engorroso procedimiento, tenemos disponible una web muy interesante http://caniuse.com/.
¿Qué nos aporta Can I Use?
- Comprobar que navegadores web soportan propiedades css, elementos html, métodos de js, svg. Tanto por el navegador en sí (Chrome, Firefox, IE, Safari, Android browser, etc), como por la versión e incluso en qué versiones es necesario utilizar prefijos o si está completamente soportado o sólo de manera parcial.
- Podemos conocer los problemas o bugs que hay actualmente en el recurso buscado o documentación relacionada con él.
- Estadísticas por zonas geográficas o a nivel global del recurso.
- Nos permite comparar versiones de navegadores, de modo que a simple vista comprobemos que atributos, métodos, elementos son soportados por cada uno, de manera parcial o total, utilizando o no prefijos, cuáles no.
Como vemos, es una web muy completa con muchas opciones y sobre todo es muy intuitiva y fácil de usar.
A continuación muestro un pequeño ejemplo de una búsqueda de la propiedad Flex-box que vimos recientemente.
Ejemplo de Uso
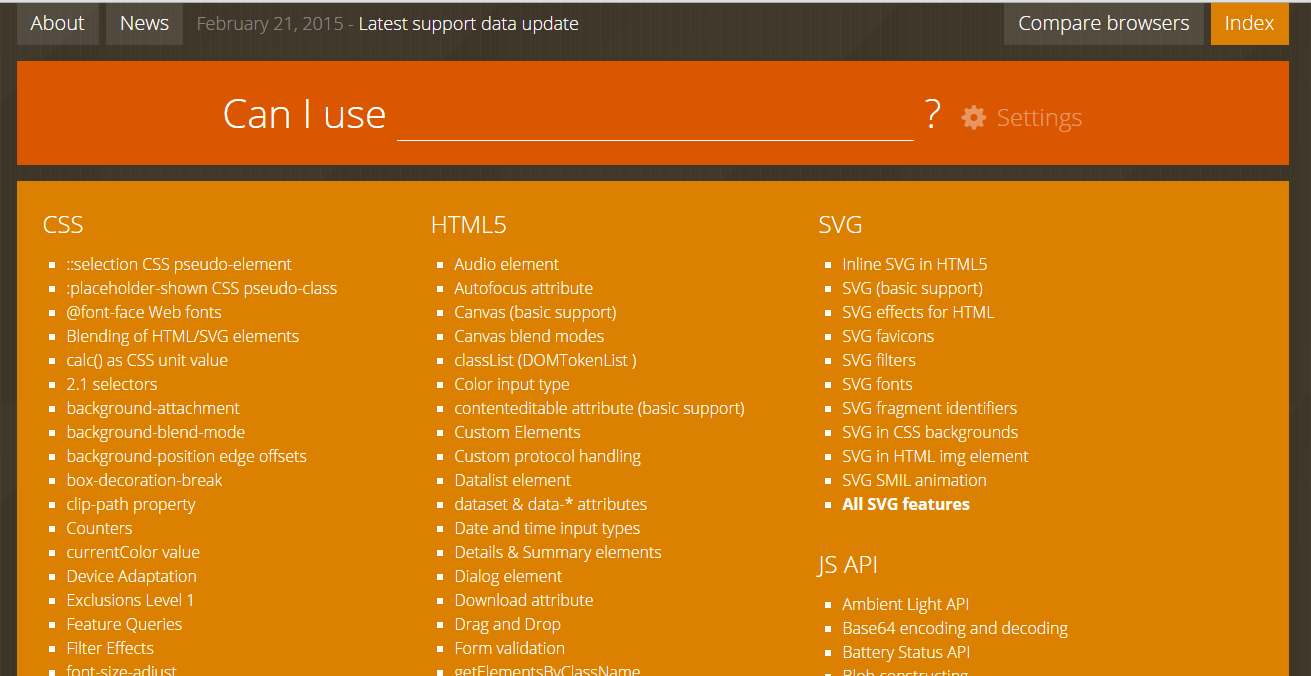
Nada más que accedemos a la web, nos encontramos con un buscador y el índice de contenido global, para hacer la búsqueda o si queremos indagar en todo el índice de recursos de esta web.

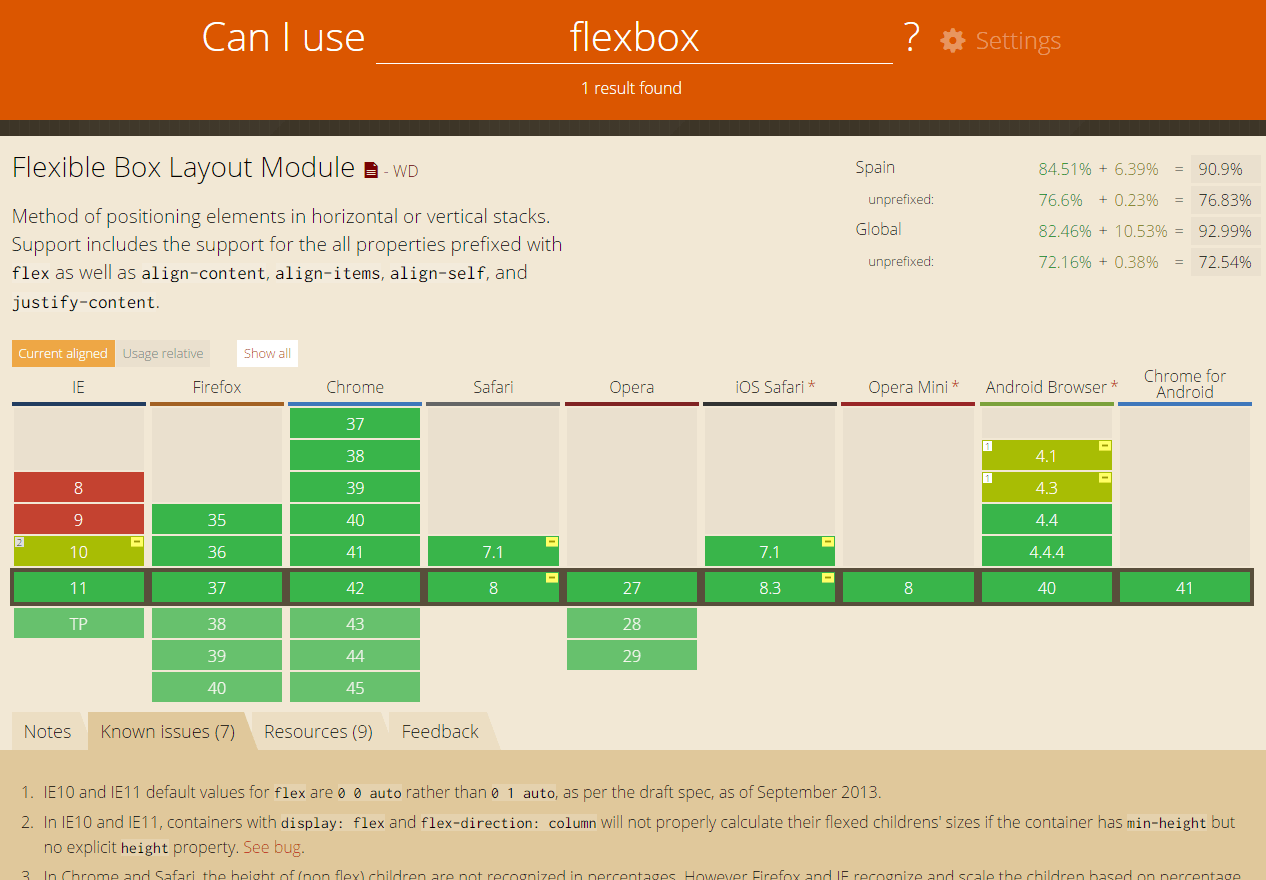
En la siguiente captura, podemos apreciar la búsqueda de la propiedad flexbox.

Los resultados que nos ofrece son bastante intuitivos, en la parte central una tabla con las versiones de navegadores compatibles o no, en verde si esa soportada, en un verde más claro si esta de forma parcial y en rojo si no está soportado.
Estos resultados los podemos ordenador también por uso relativo del navegador por país o zona geográfica, así sabremos que versión de los navegadores se utiliza más en nuestro país y si es o no compatible.
En la parte inferior encontramos unas pestañas que nos ofrecen información de los bugs actuales, recursos relacionados, y comentarios de otros usuarios.
En la parte superior derecha vemos una serie de porcentajes, para conocer el porcentaje de navegadores que soportan, en este caso la propiedad flex-box, categorizados de manera global o por país, en mi caso es España y por ello me aparece por defecto.
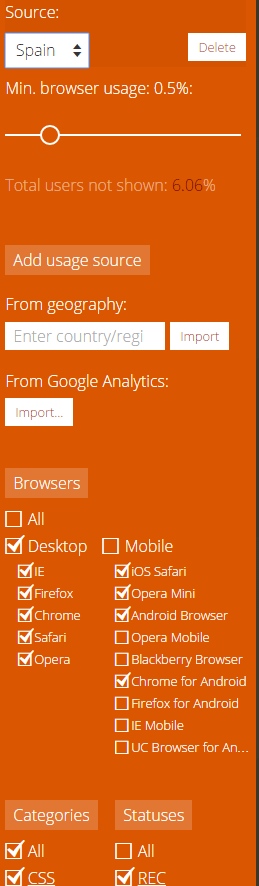
Por último, al lado de la barra de búsqueda, podemos ‘clickear’ sobre settings para establecer parámetros de búsqueda preferidos, cambiar de zona geográfica, elegir en que categoría o categorías queremos buscar, navegadores, orden, estado, etc.

Como hemos podido comprobar, Can I Use es una excelente herramienta para todo desarrollador web, que nos permite aumentar nuestra productividad y calidad de los proyectos adecuándonos, según necesidades, a las distintas versiones de navegadores. Especialmente útil para conocer la multitud de bugs del inmortal Internet Explorer, que a pesar del ya anunciado Spartan como alternativa a él por parte de Microsoft, aún vendrá preinstalado por defecto en Windows 10 :(.











Excelente guia, mi nombre es damian soy parte de Upttec y nos gustaria compartir ideas, les dejo mas info.
Upttec Geek Solutions – Diseño Web – Desarrollo Web
http://www.upttec.com/
http://www.upttec.com/design.html
http://www.upttec.com/apps.html