Personaliza Sublime Text agregando mas paneles diferentes para editar tu codigo.
Hola te voy a recomenrdar uno de los plugins de sublime text que mas me gustan. Se llama «More Layouts», y lo que nos permite es agregar mas tipos de estructuras a Sublime Text.
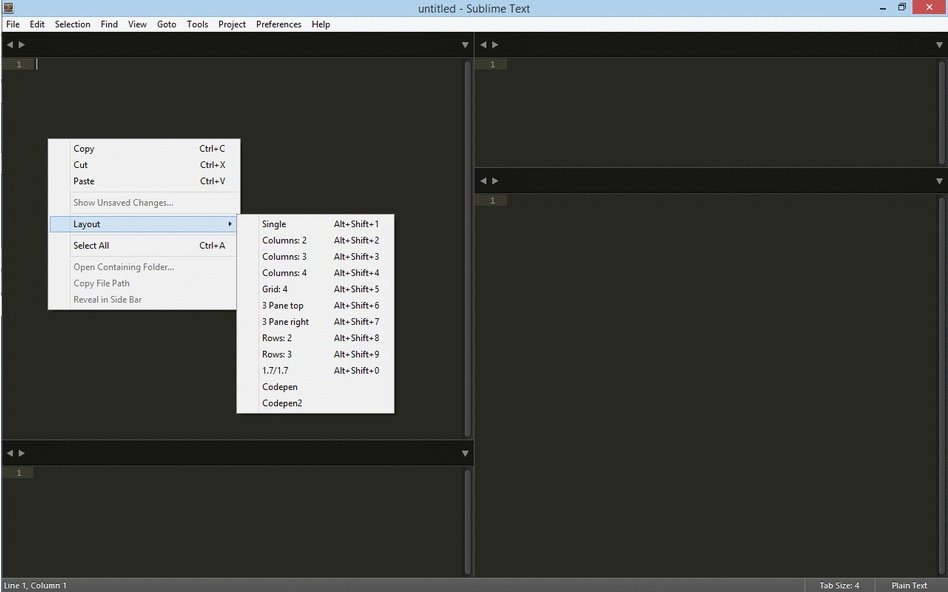
Con tipos de estructura me refiero a paneles en los que podemos poner pestañas y así organizar nuestro código mucho mejor. Por defecto sublime Text ya nos permite agregar hasta 3 columnas que podemos agregar desde el menu View > Layout
Pueden ser utiles, pero es posible que quieras tener una estructura que se acerque mas a tus propias necesidades, es por eso que tenemos este plugin.
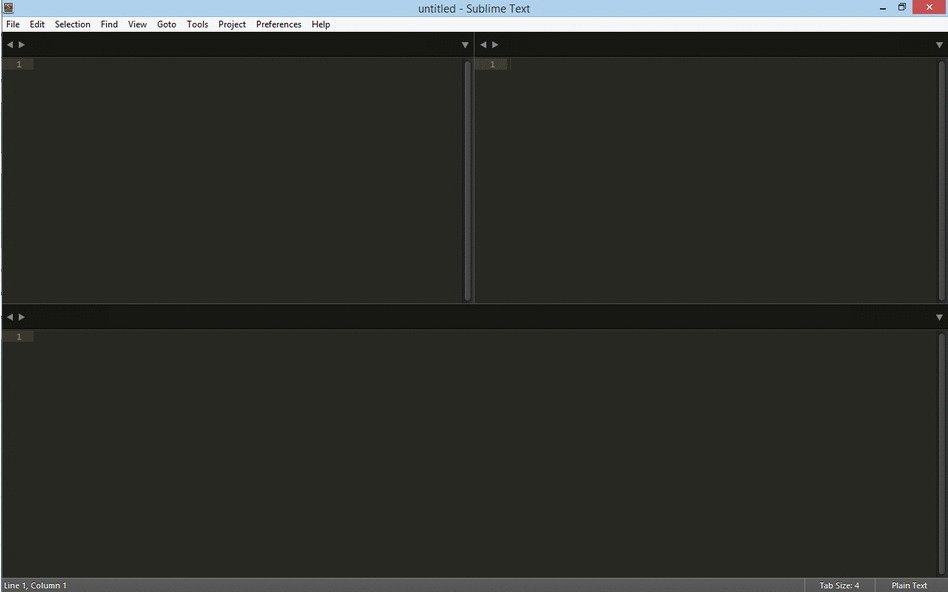
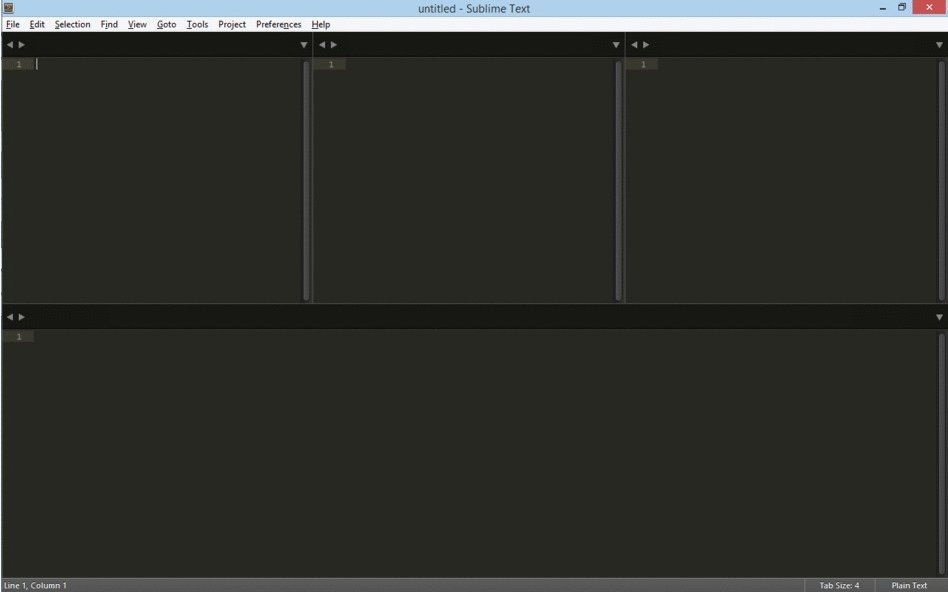
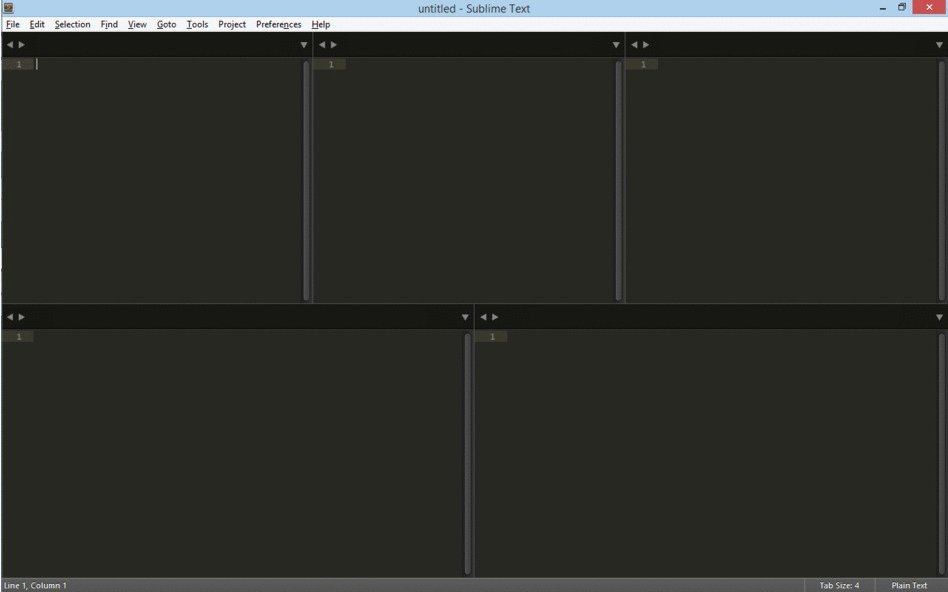
Ejemplo de los nuevos layouts que podremos utilizar con este plugin:

Instalación:
Paso 1 .- Instalar Package Control
Para instalar este plugin es muy sencillo, lo unico que necesitamos es tener instalado Package Control en Sublime Text, si ya lo tienes instalado puedes pasar al siguiente paso, pero si aun no lo tienes es tan facil como ir al siguiente enlace:
https://packagecontrol.io/installation
Y seguir las instrucciones, que constan de escoger la versión de tu sublime text y copiar el código. Despues en Sublime Text ir a: View > Show Console
Una vez que nos aparezca la consola en la parte inferior pegamos el código, damos enter y ya tendremos instalado Package Control. Es posible que quieras reiniciar el editor de código para una mayor seguridad al instalar los plugins.
Paso 2.- Instalar el plugin.
Una vez tengamos package control instalado simplemente presionamos Ctrl + Shift + P y nos aparecerá una pequeña ventana en donde escribiremos:
Install Package
Escogemos la opción presionando enter. Seguido de esto nos aparecerá otra ventana en donde tendremos la lista de paquetes disponibles, simplemente tenemos que escribir «more layouts» y presionar enter en el para instalarlo.
Paso 3.- Escoger el Layout que mas nos guste.
Para escoger entre los nuevos layouts es igual que como lo hacíamos con los layouts por defecto de sublime text, simplemente lo cambiamos desde el menu: view > layout








Sé que SublimeText te encanta y que aún sigue siendo un referente, pero créeme, dale una oportunidad a Brackets y te vas a olvidar de SublimeText muy rápido… un producto respaldado por Adobe, Open Source, recibe actualizaciones constantes y con ellas el autocompletado de los lenguajes de programación soportados ¿necesitas algún lenguaje no soportado? Busca la extensión en la lista de extensiones y listo ¿rapidez? Quizás abra unas milésimas de segundo más lento que SublimeText pero en cada versión se está reduciendo ese margen y temas como este, de añadir multiples paneles es muy sencillo pues tiene un botón bastante visible en el área de trabajo para ajustar los paneles de la forma que mejor se te haga conveniente.
Para mi gusto Brackets ya ha destronado a SublimeText y si no se actualiza cada vez será más notorio (sin contar que Brackets es Open Source, SublimeText no…)
Saludos!
no probaste atom, creo q lejos destrono a sublime, no se si al de adobe pero es muy comodo, aunque si demora bastante mas en iniciar.
Al menos yo no sabría decir mucho acerca de Atom. Lo probé recién salió en fase beta y de eso ya tiene tiempo, en la actualidad no sé cómo haya evolucionado aunque es difícil que cambiase Brackets por cualquier otro ya que me parece un proyecto que sigue creciendo a un ritmo increíble, con un sin fin de utilidades que hacen la escritura de código una labor mucho más cómoda, lo que sí puedo decir de Atom es que cuando lo probé en su fase beta no me pareció que tuviera nada que envidiarle a Sublime Text, incluso ya lo superaba; tomando en cuenta que es Open Source y que ya ha recibido varias correcciones, mejoras y añadidos no me cabe duda que también debe ser una opción superior a Sublime Text. Lo que no entiendo es como se le sigue dando apoyo a un editor de código que a pesar de poder utilizarse de forma gratuita no podemos pasar por alto que es privado y por lo tanto las correcciones y mejoras que puedan realizarse vienen exclusivamente por parte de sus autores que llevan años cerca de 3 años con la versión 3 en fase beta y cerca de 3 años que la versión 2 (estable) no recibe actualizaciones.
Sí, sé que algunos pueden decir que lo de ‘Beta’ no es más que un sufijo y que funciona realmente bien, pero no, fase beta es una etapa del desarrollo previa al producto final y si lleva así cerca de 3 años así es porque sus autores consideran que puede seguir siendo inestable. Al menos yo no me fio ni me fiare jamás de Sublime Text mientras no cambie su condición de privado, menos aun existiendo alternativas como Brackets, Atom o incluso Visual Studio Code de Microsoft (que, por cierto, también es Open Source…)
Saludos!
CODA mas nada
La verdad que Brackets esta muy bueno pero tal vez algo arcaico al inicio, no le entendia pero con practica ahora es el segundo mejor, después de sublime text (mi opinion)
Aunque a mí Brackets me parece insuperable para el desarrollador Front-End (edición rápida, integración con formato PSD…), como editor de texto todo terreno Atom supera a Brackets y para mi gusto, también a Sublime por su CodeIntel, que por sí solo supera incluso al de Sublime después de complementarlo con extensiones, lo que si tiene de insuperable Sublime hoy en día es que es muchísimo más rápido y estable que el resto, eso nadie se lo puede negar, y en eso el resto sí le tiene mucho que envidiar.
Y el que sorprende enormemente es precisamente Adobe Dreamweaver Beta; sorprende para bien y para mal, para bien porque lo han hecho un todo terreno, trabajar en él es sencillamente una gozada tanto para el desarrollador Front-End como el desarrollador Back-End pues su CodeIntel soporta prácticamente el 100% de lenguajes de programación que existen, el CodeIntel incorpora ayudas como explicación a funciones que requieren uno o varios parámetros y su rendimiento y apariencia han sido pulidos al extremo. Sorprende para mal porque lo que hicieron fue integrar Brackets al core de Adobe Dreamweaver, su editor de código es básicamente un Brackets vitaminado y pospusieron el lanzamiento de la versión 1.8 final de Brackets por andar haciendo semejante monstruo de Frankenstein…
Lo bueno es que al ser Brackets un proyecto paralelo de Adobe, aunque la prioridad siga siendo Dreamweaver, todavía hay posibilidades que Brackets también reciba algunas de esas novedades, yo con que añadiesen CodeIntel para PHP, JAVA y Python la verdad sería bastante feliz.
Saludos!
Hey Carlos, he esperado por mucho tiempo que subas un tutorial de como crear un Buscador interno de articulos,como el que estas en esta (tu) pagina, Pero como no ha ocurrido, Quisiera pedirte que lo hicieras. Me encantan tus tutoriales, Explicas Genial, Siempre entiendo… Saludos. :)
hola ,ya hice mi pagina web y no aparece en google , ADEMAS DICE QUE HAY QUE HACER Search Console Y NO SE COMO AYUDA POR FA
Interesante, pero como puedo hacer que funcione en Mac? Para programar mi sitio web http://www.cssblog.es