Aprende como iniciar un proyecto HTML5 en 5 minutos con Initialzr.
Iniciar un nuevo proyecto en HTML5 es una tarea que suele llevar algo de tiempo realizar, por lo regular los proyectos cuentan con varias cosas que tenemos que agregar antes de poder comenzar a maquetar con HTML y CSS.
- Doctype
- Informacion del Header (title, favicon)
- Metadatos (charset, description, viewport, etc)
- Condicionales para Navegadores Antiguos
- Enlace a Normalize CSS
- Enlaces a Hoja de Estilos
- Enlaces a Jquery
- Mordernizr
- Enlaces a nuestros archivos JS
- Codigo de Google Analitycs
Se convierte algo repetitivo y tedioso el tener que escribir todos estos elementos para poder iniciar un nuevo proyecto, es por eso que existe una magnifica herramienta llamada Initializr, un generador de plantillas con el que podremos iniciar nuestro proyecto de una forma rápida seleccionando los elementos que necesitamos en nuestro proyecto.
Link de Initializr: http://www.initializr.com/
Aunque podemos escoger que elementos queremos y cuales no, de entrada Initialzr nos ayuda a escoger una pre-configuración entre las 3 que tiene, podemos escoger desde el típico boilerplate que es una simple plantilla con los elementos que necesitamos de forma básica, hasta una plantilla adaptada a dispositivos móviles o una platilla hecha en bootstrap.
Aquí puedes ver un demo de cada uno de las pre-configuraciones.
H5BP (HTML5 BoilerPlate): http://demo.html5boilerplate.com/
Responsive: http://www.initializr.com/try
Bootstrap: http://getbootstrap.com/examples/jumbotron/
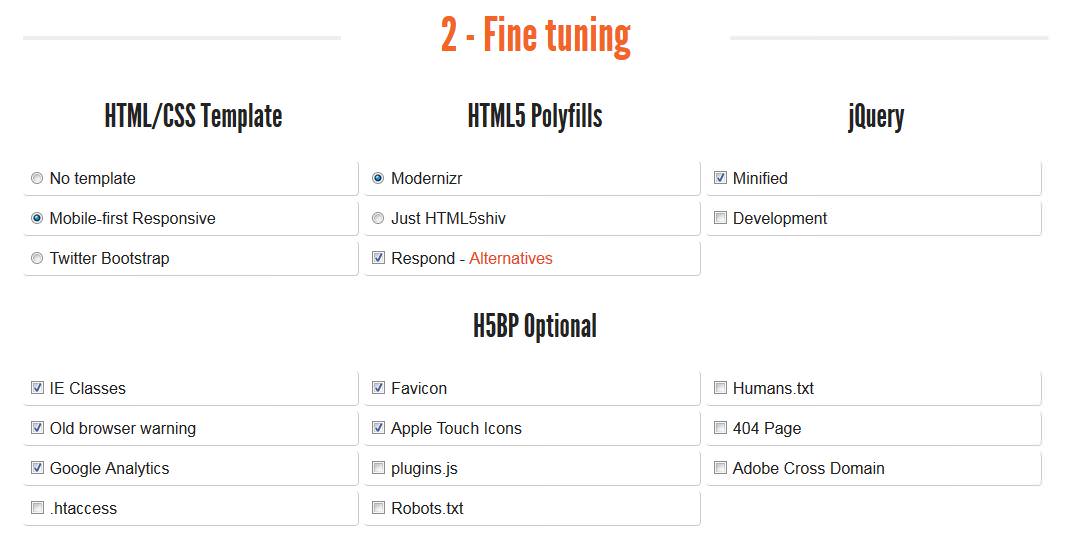
Una vez seleccionemos que inicio queremos podemos personalizar nuestro paquete y escoger que cosas queremos y cuales no, comenzando desde la plantilla HTML, CSS hasta los elementos necesarios que necesitemos como Jquery.

Por ultimo nos queda descargar nuestra base y trabajar en los archivos, dependiendo de tu configuración veras mas o menos archivos y carpetas, lo que tienes que hacer es abrir los archivos y comenzar a trabajar sobre ellos. Recuerda que estos archivos ya están enlazados a tu proyecto. Los archivos que te interesa trabajar seguramente son:
- index.html
- main.css (dentro de la carpeta CSS)
- main.js (dentro de la carpeta JS)
Si hay alguna parte que no necesitas dentro del index.html simplemente la borras, recuerda que Initilizr simplemente es una herramienta para agilizar las cosas, por lo que no es necesario que te quedes con el 100% del código que descargaste.









Me justo la idea, los voy a probar! Gracias por compartir. Saludos.
Excelente, Gracias!
en 15 segundos era, pusiste 15 minutos en el título.
Tienes razón, lo voy a cambiar, gracias
gracias loco ya se volvia fastidioso escribir todo de nuevo