¿Tu sitio web se adapta a distintos dispositivos y resoluciones de pantalla?. Compruébalo con esta increible herramienta.
¿Tu sitio web se adapta a distintos dispositivos y resoluciones de pantalla?
Esta es un pregunta muy recurrente y esencial en la actualidad, ya que navegamos desde ordenadores de escritorio, smartphones, tablets e incluso desde la televisión, y es importante que el diseño de nuestra web se adapte a ellos para ofrecer una mejor experiencia de usuario.
Esto aún cobra una mayor relevancia, ya que a partir del 21 de Abril de 2015, el gigante Google penalizará a los sitios webs que no se adapten a dispositivos móviles, a través de un nuevo algoritmo de posicionamiento móvil. Google ha facilitado una herramienta muy sencilla que con solo añadir la URL de tu sitio web, comprueba si está optimizado para móviles.
Pero muchas veces es complicado comprobar si se adapta a todas las clases de dispositivos del mercado y resoluciones, por ello os traigo una herramienta online donde podemos verificar si nuestro diseño es responsive, se trata de ScreenFly.

¿Qué es ScreenFly?
Herramienta online que nos permite comprobar de manera sencilla cómo se ve nuestra web desde múltiples dispositivos y resoluciones.
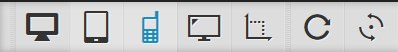
Esta es la barra de herramientas que nos ofrece:

Como vemos (de izquierda a derecha), podemos seleccionar pantallas de escritorio, tablets, smartphones, televisiones , introducir nuestra propia resolución, refrescar la página o rotar pantalla del dispositivo, esto último muy útil en smartphones y tablets.
¿Cómo se usa?
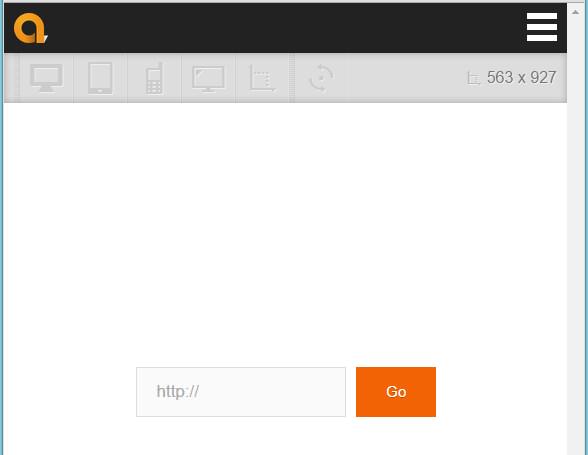
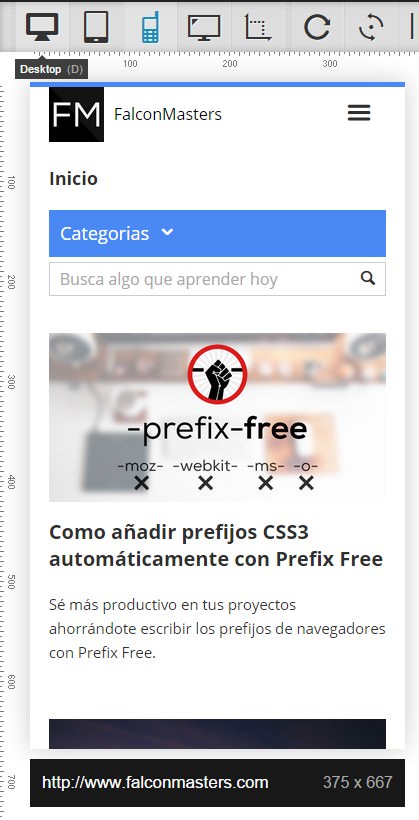
1) Accedemos a la página oficial, e introducimos la url de nuestra web que queremos comprobar y pulsamos “go”. En mi caso he introducido www.falconmasters.com.
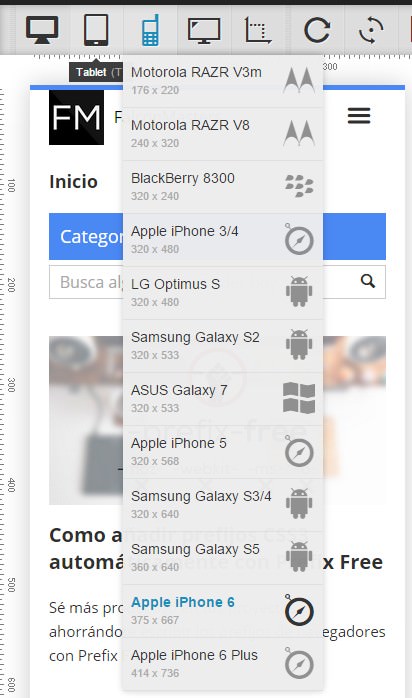
2) Seleccionamos desde la barra de herramientas, el dispositivo (escritorio, tablets, smartphone) o la resolución que queramos.

En la opción de smartphones, tenemos multitud de dispositivos, por ejemplo seleccionamos el Iphone 6.
3) Nos mostrará cómo se visualiza nuestra web desde, en este caso, el Iphone 6.
Así de sencillo podemos comprobar el diseño responsive design de nuestra web. También existen otras alternativas a Screenfly como Responsinator.
¿Y si queremos comprobarlo de manera local?
Con Screenfly sólo podemos comprobar sitios web accesibles públicamente. Si queremos comprobarlo de manera local podemos recurrir a las opciones por defecto de los navegadores, por ejemplo en Firefox accedemos desde “menú -> desarrollador -> Vista de diseño adaptable”. También podemos recurrir a plugins de navegadores como “web developer extension”.
¿Qué os ha parecido Screenfly? ¿Tenéis ya adaptados vuestros sitios web?












yo acabo de probarlo de manera local y me ha funcionado de maravilla usando wampserver.
Hola Kreyvin, llevas toda la razón, tanto responsinator como Screenfly funcionan también de forma local. Fallo mío al comprobarlo, nosé que pasó pero no me iba, ahora lo acabo de comprobar y funciona perfect. Un saludo
Gracias y si funciona y buen aporte, la verdad cuando comprobé la web en la que estoy trabajando lo probé en una resolución de un dispositivo que va muy mal y no tenia ni idea, pienso que muy muy bueno para test
Es muy interesante esta herramienta, gracias por el «tutorial» de antemano.