Aprende Como hacer el menú de Apple.com con HTML, CSS y Jquery. Menú completo desde los botones, hasta la barra de búsquedas flexible.
Uno de los menús de navegación mas geniales que he visto en toda la web es el de Apple, siguiendo la ideología que tienen en todos sus diseños, este menú es sencillo y al mismo tiempo elegante, y aunque elegante no pierde la amabilidad que se tiene al navegar por sus elementos.
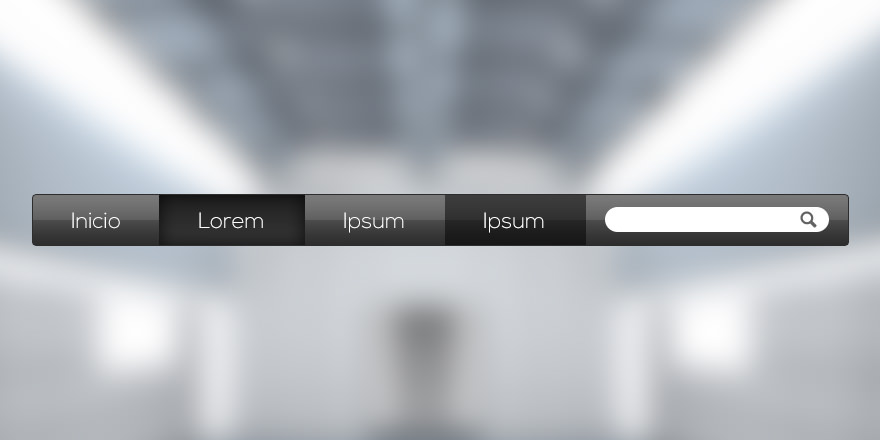
El menu es muy sencillo, se trata nada mas de una serie de botones para navegar hacia las diversas areas de la web y una barra de búsqueda que cuenta con una característica muy innovadora, comenzando por un pequeño tamaño esta barra se alarga al pulsar sobre ella, dándonos mas espacio para escribir.
Algo que me fascino del menú es la cantidad de detalles que a primera vista no se ven, pero que en conjunto logran un diseño único. El menú lo han hecho mediante imágenes por lo que sus botones son muy bonitos. Así que después de pensarlo decidí intentar replicar su menú de navegación utilizando solo HMTL5, CSS3 y Jquery.
El resultado que obtuve fue el siguiente:
Demo del Menu: http://falconmasters.com/demos/menu_apple/
Como hacer el menú de Apple.com
Recursos utilizados:
http://necolas.github.io/normalize.css/
http://www.colorzilla.com/gradient-editor/
http://icomoon.io/app/#/select/font
Jquery: http://code.jquery.com/jquery-latest.js








Hola amigo ;D oie, sera que me puedes mandar el codigo del menú porfas, e intentado varias veces pero no me funciona, era que me ayudas amigo? ;D me o envias? porfas, gracias!!
pones inspeccionar elemento el demo
[…] Como hacer el menú de Apple.com con HTML5, CSS3 y Jquery: https://www.falconmasters.com/tutoriales/como-hacer-menu-apple-html5-css3-jquery/ […]
Hola Carlos Arturo, si me permites me gustaría recomendarte que usaras transform:scaleX para modificar la barra de búsqueda al pasar a «focus». El performance de css es superior al de Jquery y, a la vez, transform permite al navegador recalcular menos por lo cual el rendimiento del codigo en ios y android mejora. Hay un bug con IE10 + windows7 al establecer width 100% en el nav>ul>li , debes definir el ancho de cada celda por porcentages (display:inline-block; width:25%; por ejemplo). Espero que te sirva
si sirve pero hay q corregir los bordes de alguna manera para que se vean igual en otros navegadores
Oye David tu prodria ayudarme con el menu este que no me sale los estilos de la barra de búsqueda y los iconos estoy diseñado con el dreamweaver css6 y nada mas no sale , falta algun programa o algo que tenga que instalar para poder ver esto?
ya encontré el error , era de sintaxis
cuando lo pruebo en Internet explore no me sale, mira la imagen al parecer es por es estilo es incompatible con el navegador
Que extraño, a mi me funciona perfecto en Internet Explorer.
mmm esta bien todo pero esa barra de busquedas hace busquedas en verddad ? e estado buscando en todo internet como hacer una barra de busquedas que las aga pero que no sea usando google sino que aga busquedas en mi web asi como la que tienes tu, si me puedes ayudar te lo agradeceria enserio
La barra de búsquedas de mi sitio web no la he programado yo, es parte de lo que puedes agregar con WordPress
ya encontre el error Carlos era de sintaxis
Quiero los códigos porfavor?
POR FAVOR!!! Como hago funcional la barra de busqueda para mi página web???
Hola, eso se hace con PHP, puedes buscar algunos trucos en google…
ami no me sale la casa y el logo de busqueda y estan igual que el demo todo esta igual
Los iconos no siempre tienen el mismo nombre cuando se bajan desde IcoMoon por ejemplo en mi caso no funcionaba porque el icono de house no se llamaba house se llama home y el de search no se llama search se llama magnificying-glass.
Oye bro espero que estes bien, tengo una duda es que cuando puse la barra de busqueda no se acomodaron los efectos de border radious para redondear y luego le puse un width de 80 % porque no tengo tantos botones como los de apple, para ponerla al lado derecho el problema es que los cambios de sombra y borders y eso no afectan a la barra de busqueda y bueno pues puse la relación del java script. tambien el color como que no agarra al momento de pasarle el raton como que el hover no esta bien pero tengo el código igual que tu, es necesario bajar algo de java?
Tengo el note pad ++ sera por eso? ahorita voy a intentar ponerla en el dreamweaver haber que pasa
hola no me aparecen los iconos en la pagina , me aparecieron al priincipio pero después dejaron de aparecer
yo trabajo con safari
Hola Amigo soy programador me gusta mucho estos vídeos, Me intereso mucho este tutorial y me preguntaba si tal vez podría usar este menú para un proyecto web.
Claro que si, eres libre de hacerlo
Hola , Falcon, no hay problema si uso este codigo para mi pagina web? o tiene derechos de autor o algo asi ? me gustaria usarlo solo que no se si sea correcto usar tu codigo saludos
Hola, excelente tutorial amigo, tengo una pregunta, se puede adaptar un submenu que se vea igual de bien, lo trate de hacer pero el resultado no lo que esperaba :S.
amigo, será que todavía tienes el código con los submenus, me urge, te lo agradecería mucho si pudieras apoyarme, es para un proyecto escolar y no me salen los submenus para esta barra de navegacion.
buenas tarde…amigo como hago para poder usar ese mismo menú en mi blogger
hola amigo como esta me gusta tu tutorial me encanto pero te escrivo para decirte como puedo aser para convertir el menu de apple desplegable que uno pase la flecha por ensima de una letra y salgan mas debajo te pido ese gran favor
Hola amigo que tal? oye tengo una duda, para un proyecto escolar utilize la fantastica barra de navegacion de apple que nos mostraste (muy buen aporte) pero quize poner submenus en algunas categorias y no me jala. te agradeceria mucho tu ayuda, urge, a ver si me pudieras aportar con el codigo porfa. :$ de antemano gracias FalconMasters.
amigo buenas noches excelente tu menu una consulta al colocar estilos de boostrap.min.css el menu me cambia el ancho de cada celda como podria hacer ya que otras partes las necesito con boostrap
¡La animacion de la barra no funciona!
Hola Falcon , como estas, podrías decirme si es normal que la opción HOVER se vea en color blanco? el tuyo se marca de otro color , creo que no funciona aqui. que podría ser . observa la imagen ? como lo soluciono ? uso Sublime Text . gracias saludos https://uploads.disquscdn.com/images/c087ebb820d0fd3c7e43e95c743487b50b6e10abe63060d0de71f12654b3eaa6.png
Hola Falcon , puedo usar este menu (codigo ) para mi pagina web ? o hay algun problema con copyright ?
saludos
Buenas Falcon: e utilizado el menu de apple para mi pagina web pero solo me sucede una cosa como puedo hacer la barra para que sea responsive toda la programacion la tengo hecha a base de codigos de otra pagina que tenia que si era responsive de hecho la unica parte que no es responsive es la barra me gustaria saber como puedo realizarla para que sea responsive, puedes alludarme por favor estaria muy agradecido.