Aprende como diseñar y crear tu propia pagina web de forma profesional con HTML y CSS
Hola que tal, bienvenido seas a este curso de diseño web en el que aprenderás a diseñar y crear tu sitio web desde 0 con unos pocos conocimientos de html y css.
Los requisitos son muy sencillos:
- Saber un poco de html y css
- Tener Adobe Photoshop o algún otro editor similar (opcional)
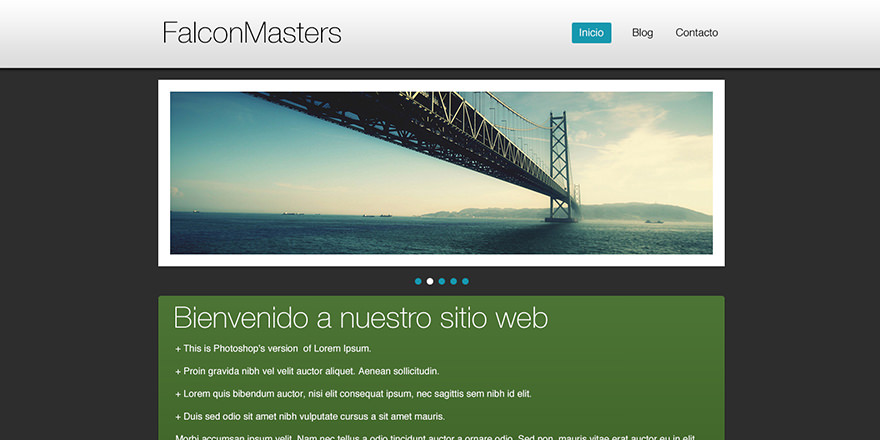
Lo que haremos en este curso sera crear un diseño en Adobe Photoshop de nuestro futuro sitio y después pasarlo a código con HTML y CSS, aquí te dejo el demo para que veas el sitio que haremos.
Ver el demo: https://www.falconmasters.com/demos/curso_webdesign
El curso esta dividido en 9 capítulos grabados en video, puedes verlos desde aquí o en YouTube, de cualquier manera tendrás todos los recursos aquí en mi sitio web, cualquier duda que tengas sobre este capitulo no te olvides de preguntarla en los comentarios de este post.
Recursos a utilizar
Editor de Código Notepad++ : http://notepad-plus-plus.org
Editor de Código Sublime Text: http://www.sublimetext.com
960 Grid System: http://960.gs
CSS Gradient Generator: http://www.colorzilla.com/gradient-editor
Normalize (Antes usabamos el Reseter CSS): http://necolas.github.io/normalize.css/3.0.1/normalize.css
Slides.js: http://archive.slidesjs.com/
Web Social Icons: http://www.iconspedia.com/pack/web-social-2021
Google Fonts: http://www.google.com/webfonts
FontSquirrel: http://www.fontsquirrel.com
Lorem Ipsum Generator: http://es.lipsum.com
Descarga la imagen de plantilla: https://www.falconmasters.com/demos/curso_webdesign/plantilla.jpg








hola como estas ,soy nuevo y estoy por comenzar el curso de diseño web.me recomendas bajar todos los recursos que pusiste para descargar?
Si, te van a ser de mucha ayuda
excelente tutorial, Gracias por compartir
Muchas gracias a ti por ver el curso, espero poder verte mas delante por el sitio :) Saludos
Excelente tus enseñanzas, Saludo desde Venezuela.
Muchas gracias a ti
Muchas gracias te estoy muy agradecido por todos tus videos,los estoy siguiendo y por supuesto practicando.
no se si sera mucho pedir pero ¿que te parece un curso sobre diseño web Dinamica ?ya se que hiciste uno curso sobre diseño web dinámica con WordPress pero me refiero sin utilizar un CMS. Gracias de todos modos
Tengo el Adobe Photoshop Cs4 pero no puedo hacer el Header , he estado pegada toda la tarde en esto .
Buenas, estoy por el capitulo 8 de tu curso. Por ahora va tomando forma, lo estoy haciendo igual a los pasos que diste. En breve te paso el site. Gracias.
Genial! mucha suerte! :D
Hola, me interesa mucho aprender, así que me encontré con tus tutoriales, espero poder aprender mucho jeje :D
Genial! ya veras como aprenderás bastante, cualquier duda tu pregunta y te ayudo. Saludos y disfruta del curso :D
Hola amigo muy buenos tutoriales explicas muy bien . Saludos
GRACIAS AMIGO HOY EMPIEZO A ESTUDIAR MI CURSO ESPERO RESULTADOS JEJEJEJE, una pregunta la pagina es como esta en la cual busco acceder y no me sale osea me da a entender que es propia y no es como la paginas wix.com
Hola Carlos Arturo, recién comienzo con el curso y me está sorprendiendo gratamente. Tengo un problema, trabajo con Photoshop CS3 y no consigo que me salga el icono para arrastrar la imagen del slide. Tendrías alguna idea a que se pueda deber. Gracias por este curso tan genial
Hola muchísimas gracias por el curso ha sido de gran ayuda, tengo un problemita, mis imágenes se ponen enseguida de la fecha y no a la izquierda, soy nueva en esto y quiero aprender…
el link del reseter esta caido:C, muchas gracias por los tutoriales osy un principiante y todo la iimfo que consiga me ayuda
Muchas gracias nuevamente por tus aportes que estes muy bien y se te agradece.
Hola falcon una consulta fijate que el reset de tu sitio wed me da error y no puedo hacer esto de la imagen coloco todo el codigo bien pero al actualizar no cambia nada
Muito bom FalconMasters, como faz para dar zoom no mouse igual o que você faz ?
Eu acho que é mais fácil deixar o .psd do tutorial para download…
Necesito ayuda Carlos, El Slide Show no me funciona al igual que los de mas!!!
Grcias por sus contenidos!
Hola Carlos, hasta acá todo me va bien, resulta que quiero colocar una imagen de mi logo y ademas poner el color de la fuente en degradado, no se como hacerlo por lo que te pido tu colaboración, tal vez con un tutorial o simplemente un consejo. Gracias
Gracias por este tutorial , la mayoría quería preguntarte, ¿cómo puedo añadir una barra de búsqueda funcional en este sitio, o ¿cómo puedo usar esta plantilla WordPress?
Lo siento por los errores tipográficos , pero yo soy de Brasil y estoy usando el traductor de google XD
tengo el problema de que las fuentes no las carga
y el slideshow no funciona
Estimado no logro hacer que el slideshow funcione. no salen los botones y la imágenes siempre quedaron afuera de este y debajo una de otra. El código esta igual al que explicas pero aún así no funciona. Que podrá ser???
logro resolver el problema del slideshow ????
No Ramon aún me parto la cabeza tratando de hacerlo funcionar y que las imagenes queden dentro del Slide Show.
probaste con img { max-width:100% } .tuclasecontenedora{ width:X% } X tamaño en css
hola jovenes, yo me he partido la cabeza un poco tratando de hacerlo funcionar, les comparto como he logrado un poco resolverlo, solo me falta ponerlo al centro para que quede como mi maquetacion, les comparto los segmentos de js en el html y todo el bloque de slideshow en css
$(function(){
$(«.slides_container»).slidesjs({
width: 920,
height: 260
});
});
ahora los estilos CSS
/*–SLIDESHOW–*/
#slideshow{
width: 920px;
height: 260px;
float: left;
background: #000;
border: solid 20px #fff;
margin-bottom: 10px;
}
#slideshow .pagination{
margin: 26px auto;
width: 100px;
margin: 400px;
}
#slideshow img{
width: 920px;
max-height: 260px;
}
#slideshow .slidesjs-pagination li{
float:left;
margin:10px 5px;
list-style: none;
}
#slideshow .slidesjs-pagination li a{
display: block;
width: 12px;
height: 0px;
padding-top: 12px;
background: #fff;
overflow: hidden;
float: left;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#slideshow .slidesjs-pagination li a.active{
background: #1798af;
}
por lo pronto es lo que me ha funcionado a mi, solo verificare como centrarlo, saludos y Carlos Arturo gracias por el curso muy bueno!
yo tambien tengo el mismo problema, ya hice mas de dos veces todo el tutorial y te quedo trabado las imagenes del slider quedan una abajo de la otra ademas los botones no me salen tambien tube un problema con el reset el que esta ahora Normalize es diferente y no me da el mismo resultado tube que buscar en internet la version anterior y solo hay me empezo a funcionar
$(function(){
$(«#slideshow»).slides();
});
miren esas lineas de codigo tienen que fijarse bien en los parentesis y no agregar me fije y me funciono
hola, estpy viendo tu tutorial pero no se como utilizar el reset, ya que no aparece y tu pones otro aqui en la web, como se usa este o como lo descargo a mi carpeta de css en mi pagina web?
Hola amigo felicitaciones por tu buen trabajo , he aprendido bastante de uds. Un favor me decir que programa es lo que utilizas para poder grabar tu pantalla de escritorio, te agradecería bastante déjame el link en respuesta para asi yo tambien poder descargarlo.
Muchas gracias, utilizo Camtasia Studio :)
Saludos.
hola buenas noches, he estado tomando el curso de diseño web y no he podido hacer que el slideshow funcione, y no se que hacer, su ayuda por favor
muchisimas gracias, te doy mis aplausos, explicas muy bien… saludos.
Muy buenos tus tutoriales nunca avía aprendido tanto en tan poco tiempo. Espero y aun estés activo. Saludos..
Genial, muchas gracias por ver nuestro contenido.
Estoy intentando iniciar el curso de diseño web y a partir del segundo tutorial ninguno tiene audio…
alguien sabe de donde descargo el adobe photoshop? ya que eh visto unos adobe photoshop que pesan 150mb y otros que pesan 1 gb .-.
Me llamo kevin y de verdad me encanta tu trabajo. pero tengo un problema con el slides capitulo 9 estoy utilizando el dreamweaver cs6 y tu editor ya he repitdo el video como 10 veces y me sale un error y ese error primero pense que era de syntasis pero no porque incluso lo copie en el cuaderno de codigos pero nada y cuando lo analice en el dreaweaver cs6 me sale un error en el script del copy pega donde tienes que colocar la $(function){$(«#slideshow»);}); y no se ya como hacer ya tengo todo el curso finalizado y me falta solo eso. gracias por leer mi anncio espero que me ayudes en este trabajo.
hermano buenas tardes, el link del reseter que esta en la descripcion del video no permite descargar nada e intente descargar el reseter desde otra parte y parece q no es el mismo q usas en el curso…solucioname eso porfis…saludos desde vzla
Hola Carlos Arturo, estoy tratando de seguir el curso de Diseño (que está genialmente explicado) ero no encuentro donde descargar los archivos para poder seguir los ejercicios correctamente. Espero su pronta respuesta. Muchas gracias! Saludos
Hola Carlos, quisiera poder seguir correctamente el curso de Diseño Web pero no logro encontrar los archivos para poder bajarlos. Si puedes, por favor indicame donde estan. Muchas gracias por todo Saludos!!
Hola Carlos.. dónde bajo los archivos ? mil gracias!!
No puedo descargar el CSS reseter, me aparece en puro código. Cómo le hago?
Guarda ese codigo css que te aparece en un archivo nuevo y lo nombras reset.css y despues lo utilizas normalmente.
Pero en que programa en el mismo editor de código, óblock e notas, o cómo?
Saludos podrias darme una ayuda con respecto a las fuentes, no me acepta las fuentes que inserte en el fuentes.css
Alguien resolvio el problema del Slideshow?
Buenos días, y feliz navidad a todos! Falconmaster, si eres tan amable y esta a tu alcance responderme unas preguntas, ya que estoy recien diseñando mi página web, te lo agradeceria.
1. Estoy haciendo mi página en las medidas de % todo, para que asi se ajuste a todos los tamaños de pantallas, pero cuando hago todos los div en esa medida perfecto, sin embargo desde que hago el meú y el tamaño de las letras (fonts) en %, todo se me distorciona cuando le cambio kla resolucion a la pantalle incluyendo la imagen.
Qué debo hacer o que me aconseja para solucionar este problema?
Si alguien más aparte de FalconMaster puede responderme esa pregunta se lo agradecere.
Alguien puede ayudame?
hola que tal, buenas noches a todos
prengunta para falconmasters. estoy incursionando en esto de diseño wed y hasta ahora los tutos suyos me dan buen rusultado
como hago para lo de el lado del servidor
de los alojamientos como darle vida a esas maquetaciones
Hola como estas, muy bueno el tutorial, tuve 1 solo problema con el slideshow, fue que no pude sacar los numeros de los botones con los que pasas de una imagen a la otra,
probe el list-style:none; tambien list-style-type:none; pero nada ninguno dio resultado nose que estoy haciendo mal.
Gracias Saludos
Estimado, me parecen geniales tus tutoriales ademas de ser muy simples de seguir, pero tengo un problema con el reset.css, por mas que intento no logro hacer que funcione, descarge un sin numero de opciones, ademas de crear el normalize.css pero no hay caso….ayuda pls.
Hola y gracias por tu pagina y paciencia para enseñarnos estas clases, te cuento que tengo un problema todos las oraciones, párrafos, títulos me salen con una linea abajo te pido por favor me ayudes. gracias
Hola y gracias por el gran curso, te cuento que no se porque me salen algunas frases resaltadas, tambien cuando voy al Sublime y hago lo del css y lo de los fuentes no me parecen, espero porfavor me ayudes con esto gracias
Hola no tube problema, pero hay alguna forma de eliminar la barra de controles que solo se vea el slideshow
‘Falcon’ disculpa.. lo del el tutorial todo excelente, solo que no tengo casi nada de experiencia en editor de imagenes, se que ya tiene mucho este tutorial pero quería saber si aun tienes las imágenes de de las redes sociales que hiciste en Photoshop, si me harías ese gran favor, no se si se puedan mandar por aqui o cualquier cosa dejo mi correo «eduardo-scream96@outlook.com», esperare alguna respuesta tuya. Y gracias, son muy buena ayuda tus tutoriales.
Hola Falcon Master, tus vídeos son geniales muchas gracias por este gran aporte, no sabes cuanto me estás ayudando.
Tengo un problema el material respecto a los Slides no me aparece, me redirecciona a un pagina diferente a la que se muestra en el vídeo. Por lo tanto no puedo descargar el contenido y continuar. De antemano muchas gracias :D
Hola! los enlaces no tienen nada para descargar:
1) Normalize (Antes usabamos el Reseter CSS): http://necolas.github.io/normalize.css/3.0.1/normalize.css
2) Slides.js: http://archive.slidesjs.com/
Hola, gracias por los cursos, me han servido de mucho eres el mejor!!
Bueno aquí les dejo el link de «slides»: http://www.slidesjs.com a todos los demás seguidores que están queriendo aprender sobre el diseño web. :)
Aquí les dejo el link de sublime text para que lo descarguen completo y activado: https://www.youtube.com/watch?v=DzCFvPq0YZA
buenas noches muchas gracias por el curso muy bueno pero tengo dos problemas uno es con el menu de las redes sociales y la otro es con el slides.js no me funciona las imagenes quedan una abajo y la otro arriba y los botonos no aparecen
Buenas disculpa pero no sale lo escrito en esta parte del video
Hola Carlos como estas? voy por el video #7; queria decirte que tengo mas articulos, es para entregarlo en mi clase de electiva el sabado.tengo 6 articulos, un poco largo el contenido. Lo que me gustaria que me ayudaras es a hacerlos mas cortos, es decir agregandoles un link que diga «siga leyendo» y entonces se desplacé el contenido hacia abajo me entiendes? y otra cosita no se si es porque tengo mas contenido pero el Sidebar no se me posiciona a la derecha.
podrias ayudarme con esto ? Saludos Carlos.
buenas noches, disculpe carlos arturo pero este link no tiene nada que descargar http://archive.slidesjs.com/ ???? queria saber donde encuentro tal archivo, gracias espero su respuesta y gracias me han servido mucho los tutoriales
esta caido el link Slides.js
Hola carlos arturo como estas? Espero que bien.. disculpa, hace mucho que veo tus videos, y me interese por este curso, pero tengo un problema conla descarga de uno de los archivos (Slides.js), cuando ingreso a esa direccion me lleva a la biografia de un hombre y no me aparece ningun boton de descarga, por favor ayudame.
el reset no lo encuentro la pagina no sale como hago en este caso?
Utiliza normalize.css es mejor que el reset que use en ese entonces. Simplemente accede a esta pagina y dale click derecho guardar como. Le pones el nombre de reset.css y sigues el resto del video igual.
http://necolas.github.io/normalize.css/3.0.1/normalize.css
Saludos estimado espero te encuentres muy bien,
Primero que nada quiero decirte que tus tutoriales son excelentes, muy bien explicado cada linea de codigo, cada lenguaje, cada elemento, etc..
No se si aun esta activo este post pero igual comentare, acabo de terminar tu tutorial y segui todo al pie de la letra sin embargo cuando termino el slideshow al actualizar la pagina noto que las imagenes se colocan una debajo de la otra y se colocan detras de las otras secciones y div.. no logro hacer que funcione el slideshow, tengo el presentimiento que se debe al codigo fuente de jquery.slide.min.js no se si este descargando la misma fuente ya que el link que esta en la pagina redirecciona hacia el perfil de otra persona por lo que descargue la fuente desde slidesjs.com. Si el post aun esta activo por favor dejamelo saber para poder hacer la consulta completa. Agradecido por tu tiempo.
Estimado que tal, yo también lo estaba siguiendo y uno de los detalles que encontré es que cambio la estructura el scrip quedando asi:
$(function(){
$(«#slideshow»).slidesjs();
});
parece que el paginador tambien a cambiado de nombre a: slidesjs-pagination
pero aun estoy en la lucha para que funcione, si encuentran la solución comenten.
Estimado, un éxito tu manual, pero creo que han cambiado el JS, no logro que funcione el SlideShow, si nos puedes apoyar seria se gran ayuda.
Hola este curso esta muy bueno pero cuando inicio con el archivo de estilos y coloco lo de reset a la pagina no le pasa nada se queda igual
Una pregunta Carlos, en el momento en que pones el degradado al header, el estilos.css no me reconoce el header entonces en vez de aparecerme el color anaranjado sale de color blanco como si no fueran nada ayudame porfavor
hola carlos el reseter no me lo e podido descargar y cuando copio el texto y lo transformo en un una hoja css no me lo toma
Agradecer en primer lugar tus explicaciones, que son claras y minuciosas; y ahora mi duda…. He seguido paso por paso la creación de tu ejemplo, pero me salen unos márgenes que no me parecen oportunos, ya que no te pasa lo mismo. Todo el código es igual al tuyo, lo he repasado y no hay diferencia, pero no me sale igual. Adjunto una imagen, con indicaciones de los espacios o márgenes que desentonan. ¿podrías indicarme por qué ocurre eso?
Muchas gracias por todo tu tiempo
Saludos
https://uploads.disquscdn.com/images/bf10b6b0d15be4fc6bb2203290af6c264689eb25b7d3fd1e192c4edb924352e5.jpg
Ya sé por qué pasa eso. Se trata del normalize.css, con el reset.css no ocurre
Muy bueno!! Estoy por empezar un curso de diseño grafico y esta info me viene muy bien!! gracias!!
Hola Carlos Arturo, ultimamente he tenido inconvenientes con el sitio donde tengo alojada mi pagina web, tal vez sea porque es gratuito el sitio, me gustaria que me recomiendes un buen hosting al que me pueda cambiar a fin de solventar esta situacion. gracias
tengo este inconveniente y por mas que le doy aun no lo puedo resolver y he visto los videos y el codigo esta igual no hay nada distinto pero nada que logro corregir por favor ayuda
cabe destacar que es la unica falla el resto esta parfecto
https://uploads.disquscdn.com/images/5dec0160ac7de904500135df238dad593c11c2d97c0623cdf4516c38ad1afe1e.png
alguien me puede pasar las imagenes del capitulo ocho es que no tengo adobe photoshop
tengo problema con con el footer. cuando hago width:100%, me tomar toda la pantalla y no con el margen 960 px.
https://uploads.disquscdn.com/images/b2e3a485464e884ae633361f686b8c531b39f877ef2372e056c9cdce17b18441.jpg
hola amigos cabo de finalizar los 9 capitulos del curso, realmente me gusto mucho esta bastante bien explicado. Ahora bien tengo un problema con el slideshow (ya solucione lo de las imagenes una bajo la otra gracias a uno de los comentarios que han dejado ya) y es que los botones me aparecen debajo de la seccion de bienvenidos no estan centrados y aparte solo funcionan a traves de 2 botones extras que aparecen (previus / nex), no tengo ni la mas minima idea de que hacer en este caso, por favor si pueden ayudarme se los agradecería.