Aprende como promocionar tu sitio de mejor forma en redes sociales con AddThis.
¿Necesitas promocionar tu web para que la pueda conocer un mayor número de personas?
Si es así, lo que voy a comentar en este artículo te puede interesar. Se trata de una web https://www.addthis.com/ que nos ofrece una serie de servicios relacionados con el marketing, redes sociales, suscripciones, que nos permitirán añadir barras sociales, mensajes de bienvenida, promocionar algún producto destacado de nuestra web.
Pero no sólo se queda ahí, sino que es posible personalizar hasta el más mínimo detalle, por ejemplo para la barra social de compartir, puedes elegir a través de la interfaz web que nos ofrecen cuando quieres que se muestre, en que páginas e incluso a partir de que resolución de pantalla.
Antes de empezar, cabe destacar que para sacar todo el potencial a todas las herramientas de addthis, como suele ser normal en este tipo de cosas, es necesario pagar, aunque las herramientas gratuitas no están nada mal, sólo hay que registrarse para poder utilizarlas.
¿Qué nos ofrece AddThis.com?
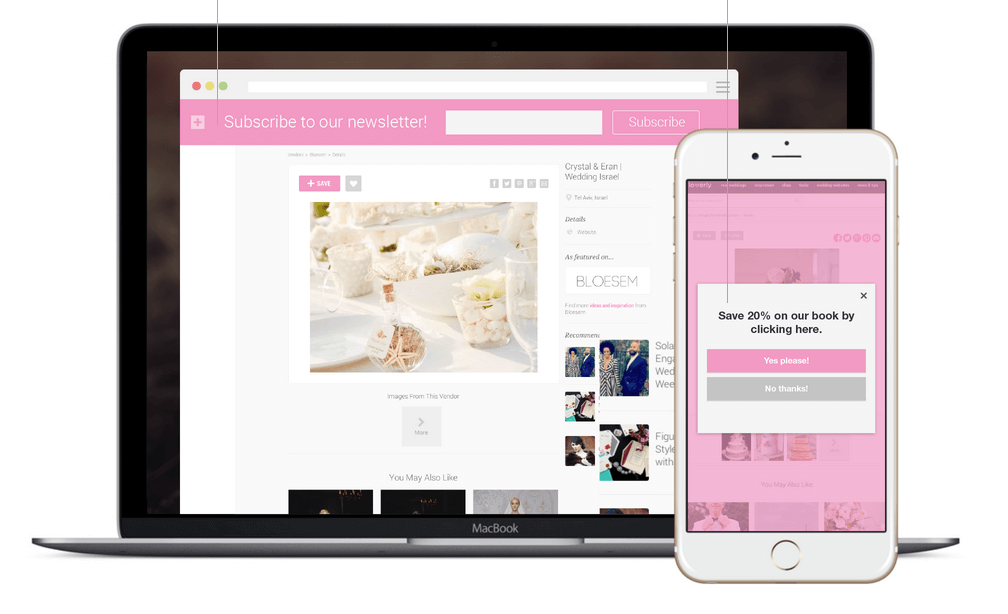
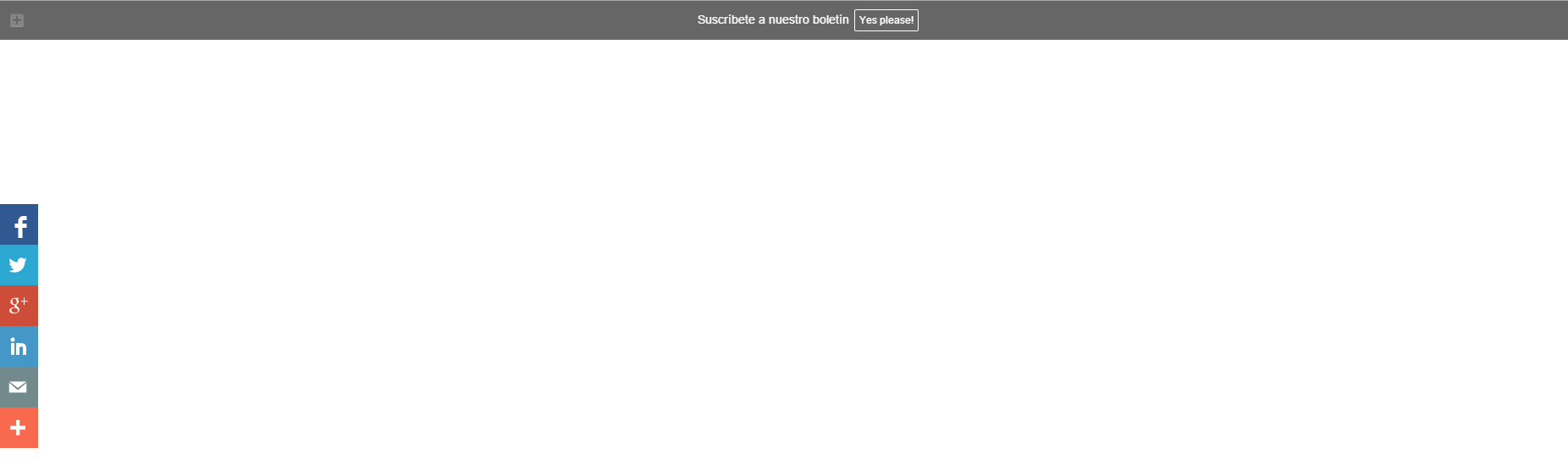
Herramientas de Marketing: Barras de bienvenida para la parte superior, o mensajes superpuestos en el centro de la pantalla. Ambos ejemplos se pueden ver en la siguiente imagen. Muy útil para campañas de captación de suscriptores por email, o para dar a conocer algún asunto importante de tu web, ofertas, etc.

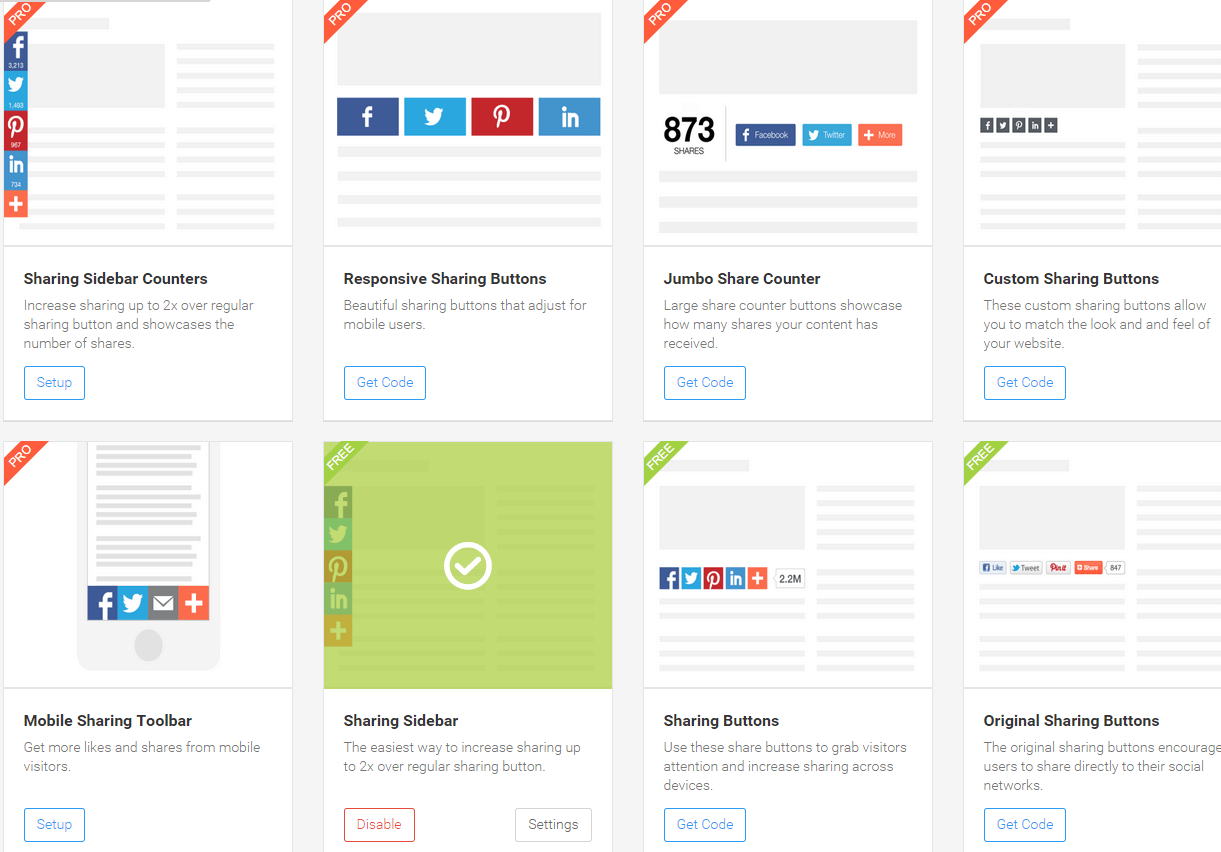
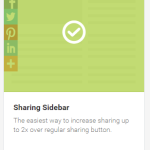
Herramientas para redes sociales: Permiten a los usuarios compartir el contenido de la web, tenemos varias opciones: barras verticales, horizontales, adaptadas para dispositivos móviles.

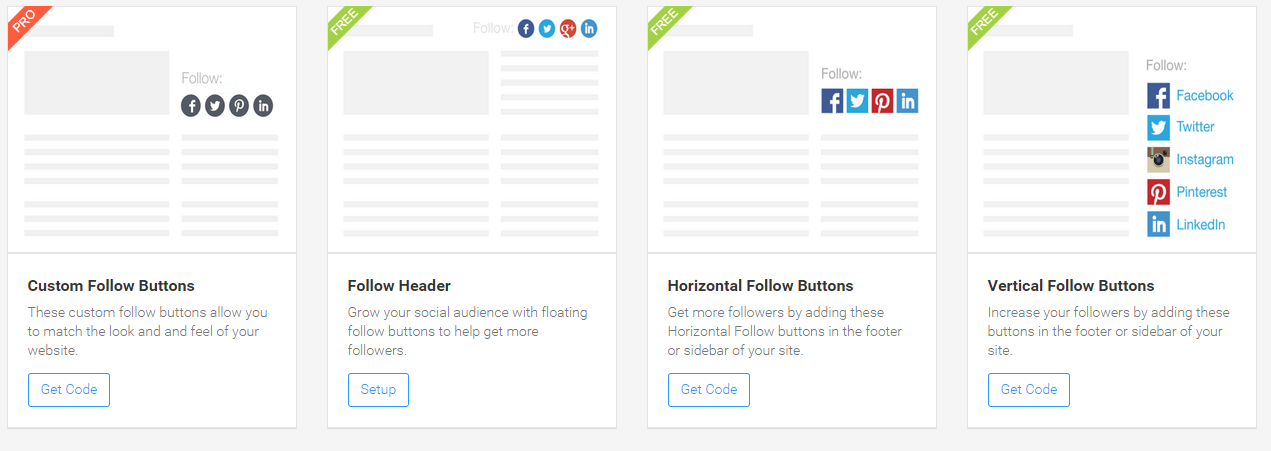
También para que nos puedan seguir:

Más adelante mostraré un ejemplo de cómo configurar y poner una barra social de las “gratuitas”, para que todo el que quiera la pueda probar, y ver de esta forma las opciones que tenemos de personalización.
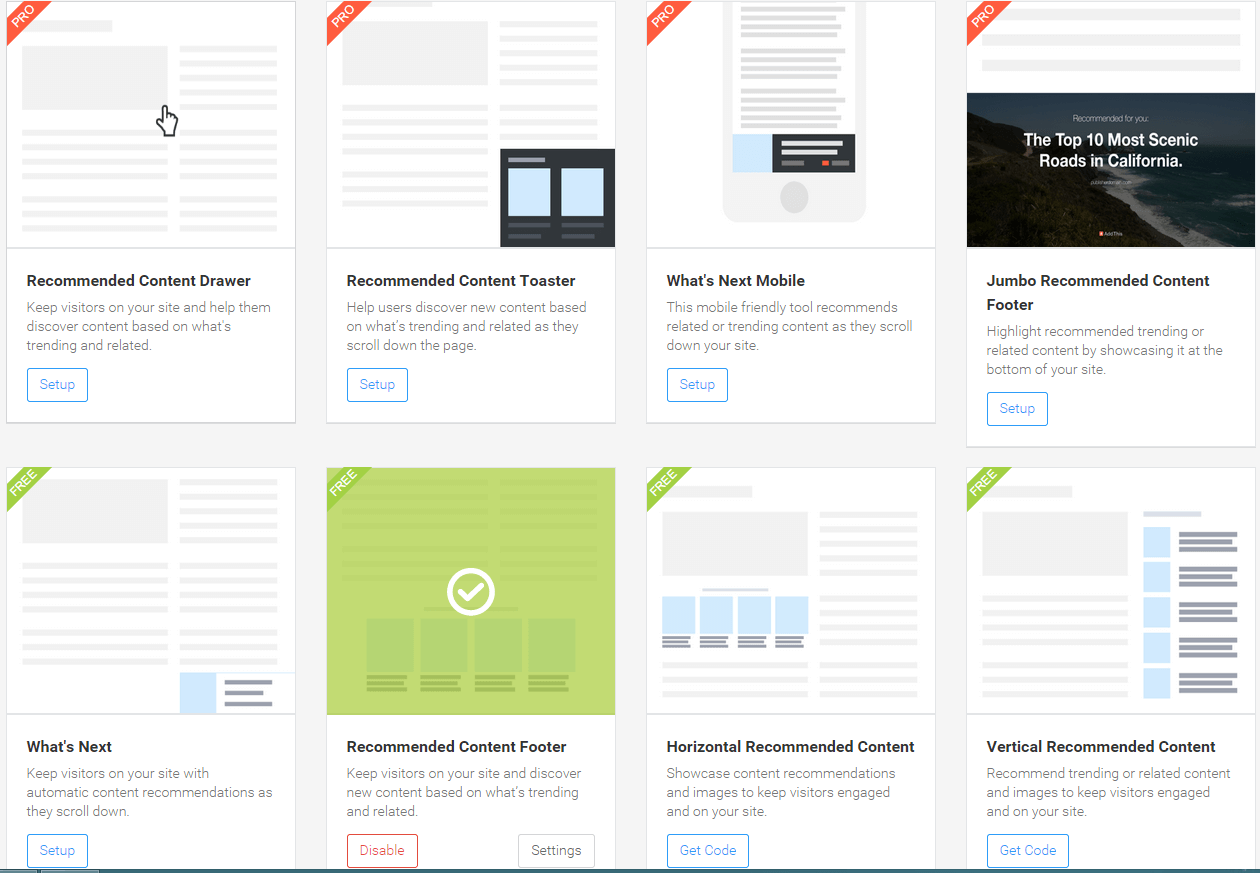
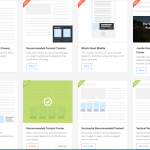
Herramientas de contenido: nos facilitarán recomendar otros contenidos de nuestra web. Como es habitual, tenemos varias opciones gratuitas y de pago, distintas posiciones, y también para dispositivos móviles.

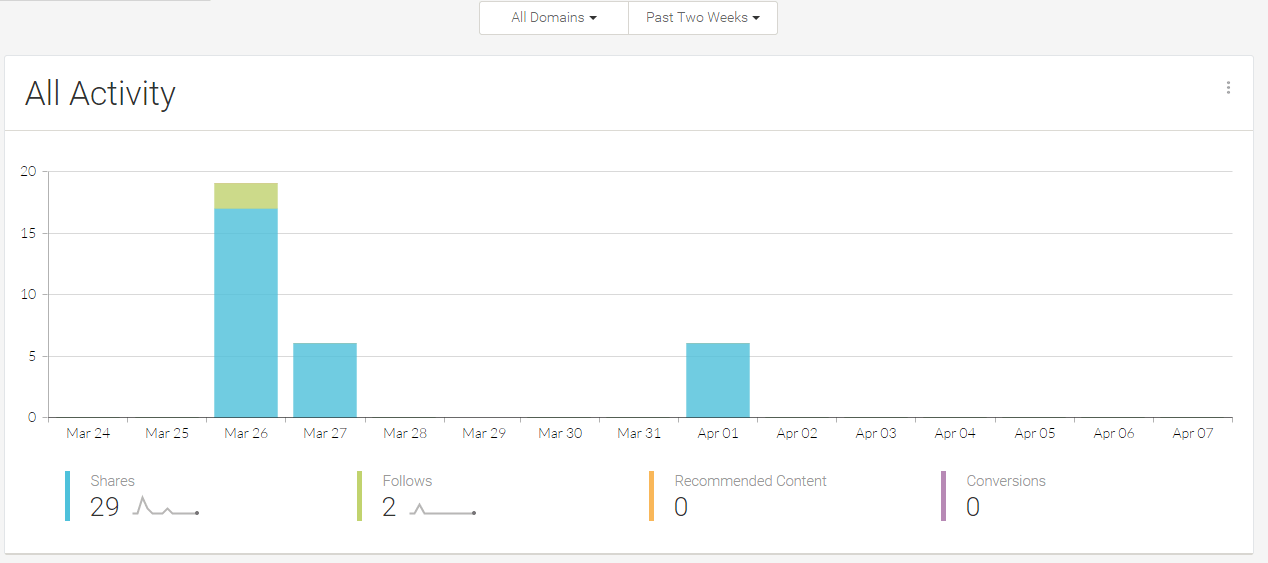
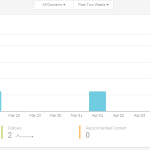
Herramientas de análisis: Dentro de nuestra cuenta en el apartado de Analytics podemos encontrar información muy interesante que nos ayudará a saber que tal están funcionando nuestras promociones, número de nuevos seguidores, cuantas veces han compartido una determinada página de nuestra web, etc. Con varios filtros, por ejemplo en un determinado tiempo, fecha, o por dominio, ya que las herramientas que configuremos y activemos se podrán utilizar en varias web simultáneamente.

Ejemplo de Uso
1) Lo primero de todo es registrarnos y seguidamente acceder a nuestra cuenta, al apartado tools, donde se nos muestran todas las herramientas disponibles ya sean de pago o gratis.
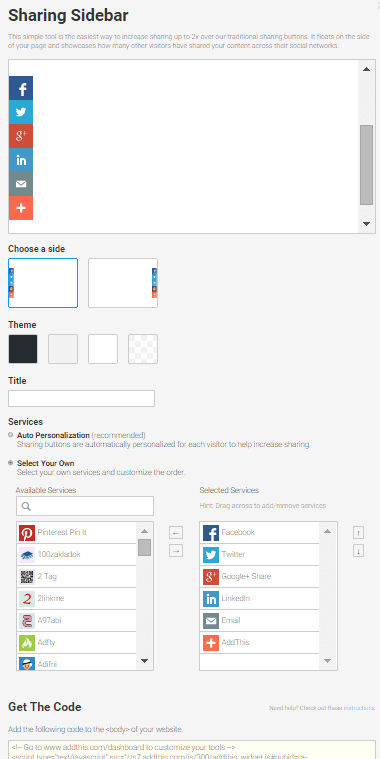
2) En mi caso he seleccionado una barra social vertical gratuita para compartir.
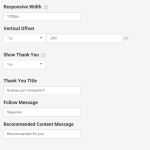
Una vez dentro nos aparecen estas opciones:

Como vemos, la interfaz es muy intuitiva y fácil de utilizar, nos dan la opción de elegir el lado donde se ubicará la barra, tema, título, y las redes sociales que queremos que se muestren. Hay multitud, lo ideal sería elegir 4 o 5 y el botón de “+”, de forma que el usuario pueda ver las demás redes sociales pulsando dicho botón.
En la parte inferior de las opciones, nos proporcionan el código que tenemos que incrustar en la web, es simple, un link a código javascript. Todas las herramientas comparten el mismo código js, sólo que algunas necesitan algún añadido, por ejemplo el código a insertar en un elemento de la web donde queremos que se posicione la herramienta o servicio.
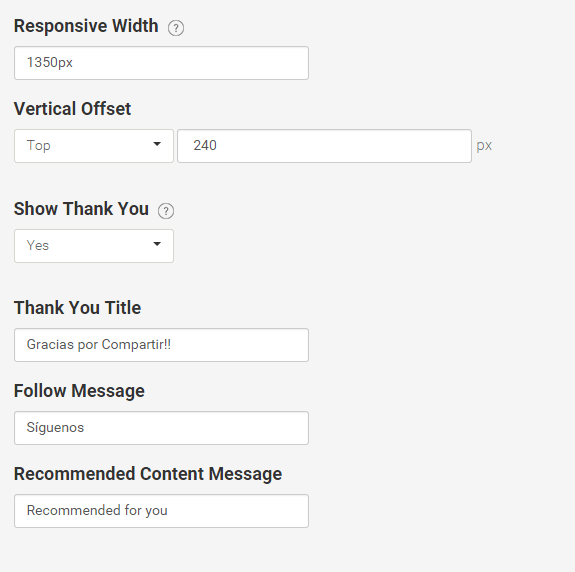
Si le damos a ver más opciones, aparece lo siguiente:

Por ejemplo, que la barra no se vea si el ancho de la pantalla es menor a 1350px, y que se encuentre a 240px de la parte superior.
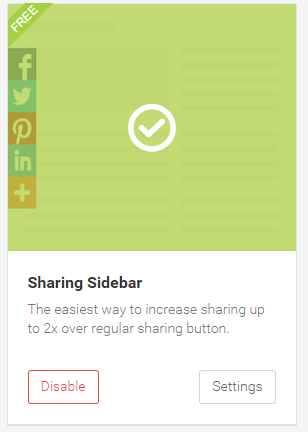
Así aparecería una vez configurada y activada.

3) El tercer y último paso es ir al fichero de nuestra web y escribir el código proporcionado. Una cosa muy importante, es que la carga se hace de forma asíncrona (async=»async»), de forma que el resto de elementos de la web se pueden seguir cargando sin esperar a que termine el código js de AddThis.
<!-- Go to www.addthis.com/dashboard to customize your tools --> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xx.-xxxxxxxxxxxxxxxxx" async="async"></script>
Este sería el resultado final, he añadido también una barra de bienvenida.

La verdad es que la barra social tiene un aspecto muy bueno y estilizado, con animación de entrada y salida, incluso la podemos ocultarla con un simple click.
Como hemos visto en este artículo, en addThis.com tenemos muchas opciones que nos facilitan la, a veces ardua tarea del marketing y redes sociales. Espero les sea de gran utilidad.
A que esperan para registrarse y probarla!!

















gracias me preguntaba si podias hacer el tutorial gracias
Yo también apoyo la idea de Derian… Queremos el tutorial!!!
Muy bueno, poco a poco estoy aprendiendo para crear mi sitio web, que estoy seguro que sera todo un éxito!
Gracias.
Y si hacen un tutorial seria grandioso.
Muchas Gracias por esta informacion..
La barra vertical que explicas en este articulo, Se puede visialuzar en un mobil? Te pregunto porque la que tienes en tu pagina No se visualiza cuando cambia el tamaño del buscador
Saludos
No, lo que pasa es que la barra que tenemos en el sitio es diferente, y la configuramos con un mediaquerie para que no aparezca en dispositivos moviles.
Hola Carlos, intente usar esa herramienta y no logró visualizar nada. Que me sugieres hacer para lograrlo?