Tutorial para instalar los Snippets de Stylus en Sublime Text.
En este pequeño y breve tutorial te enseñare como instalar los Snippets de Stylus para Sublime Text, ya sea la versión 2 o 3.
Los Snipptes son los colores que el editor nos muestra para en este caso cada selector, propiedades y valores. Si tu no instalas estos snippets cuando trabajes con un archivo .styl todo tu código se vera blanco.
Agregar los Snippets para lo único que nos ayuda es poder leer el código mas rápido.
Como instalar los Snippets de Stylus en Sublime Text
Primero necesitamos instalar el Package Controll (Controlador de Paquetes), que es una especie de plugin que nos permite descargar e instalar plugins de una forma muy rápida y genial, ademas de que el Control de Paquetes también mantiene los plugins actualizados.
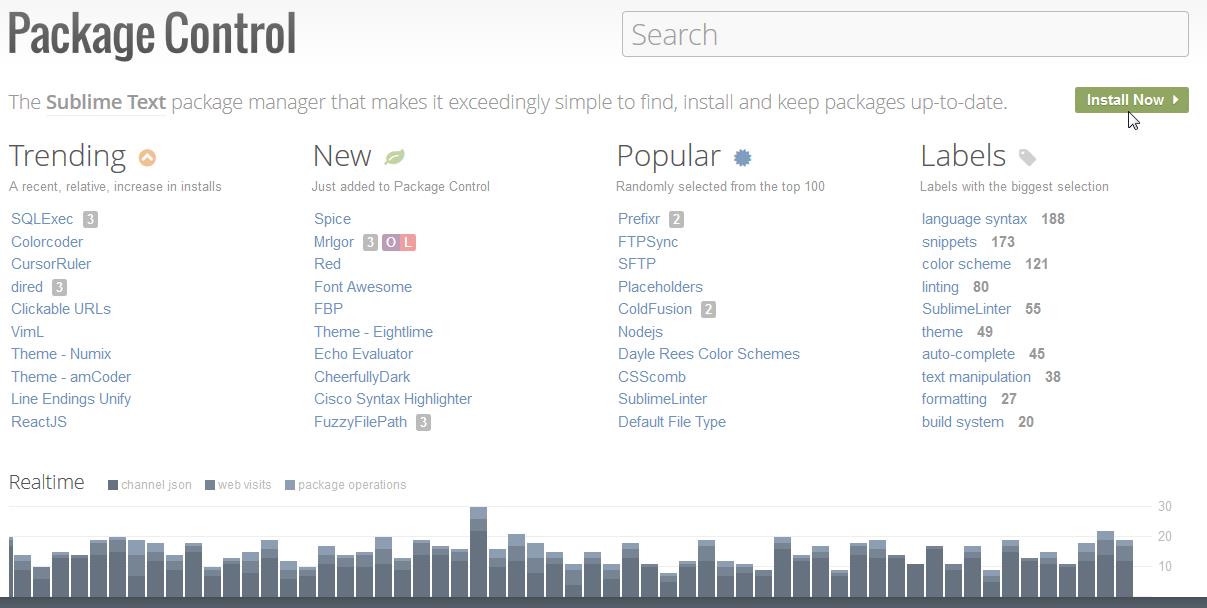
Primero tenemos que entrar a la pagina del Control de Paquetes: https://sublime.wbond.net/
Una vez dentro tenemos que buscar el boton que dice Install y acceder.

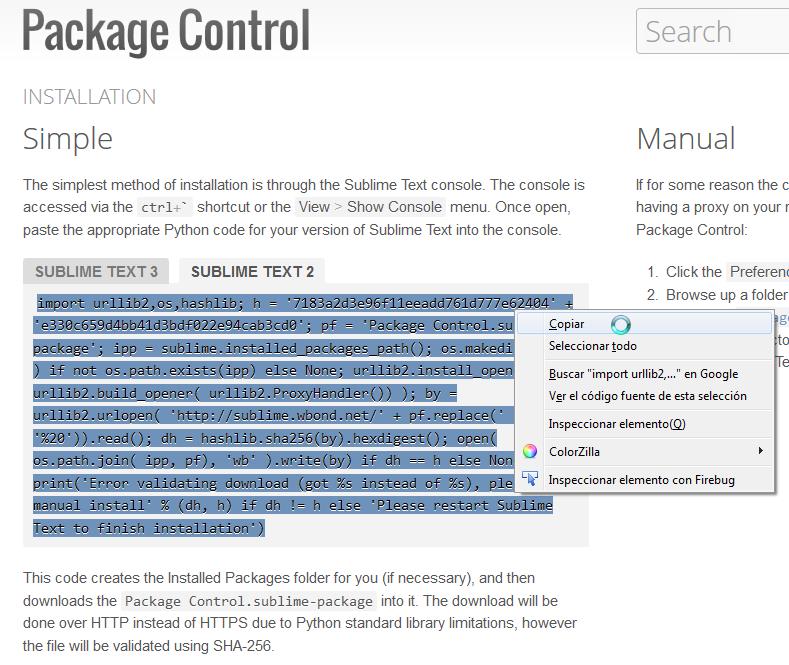
Una vez dentro vamos a seleccionar la pestaña de la versión de Sublime Text que tengamos, ya sea la 2 o la 3 y vamos a copiar el código que hay en esa pestaña.

Una vez que ya lo tenemos copiado vamos a ir a nuestro sublime text, en la parte superior, en nuestro menú vamos a ir a View (ver) > Show Console (Mostrar Consola), y debajo de nuestro editor de código nos aparecerá la consola, lo único que tenemos que hacer es pegar el código y presionar Enter.

Vamos a tener que esperar unos momentos a que se auto descargue y auto instale, después de eso simplemente vamos a presionar Ctrl + Shift + P, nos aparecerá un cuadro de texto en donde escribiremos Install y en las opciones tendremos Package Control: Install Package podemos seleccionarla o simplemente presionar Enter.
Nos va abrir otro menú con muchas opciones y otro cuadro de texto, solo tenemos que escribir Stylus y presionar Enter. Y listo ya tienes instalado tu plugin, ahora puedes crear un archivo .styl y ver como cada selector, propiedades y valores tienen sus colores correspondientes.
Si por alguna razón no los vez reinicia el editor para confirmar que todos los cambios se efectuaron correctamente, abres tu archivo y si aun asi no los vez vas a la parte inferior de Sublime Text y buscas entre los diferentes lenguajes, Stylus, lo seleccionas y ya deberías tenerlos.











[…] Tutorial como instalar Snippets de Stylus: https://www.falconmasters.com/recursos-herramientas/instalar-snippets-de-stylus-sublime-text/ […]
Una pregunta, si yo tengo habilitado el plugin Emmet y quiero habilitar el plugin Stylus se me deshabilitara el Emmet o que pasa? por que los dos plugins se instalan con el Package Control. Espero tu respuesta Amigo
No pasa nada, puedes usar ambos plugins al mismo tiempo sin ningún problema, no se te van a des-habilitar. Saludos
Cual es el plugins para que se despliegue la sintaxis del código en sublime Text? Lo comentaste en un video de tu curso de Html de antemano Gracias
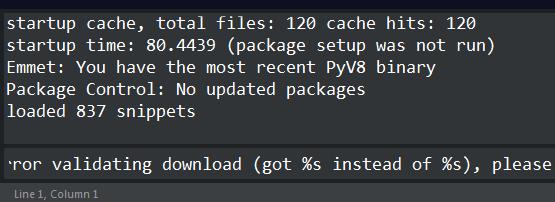
A mi me apareció esto:
Snippets for CSS properties are not provided as part of this package and Emmet or Hayaku packages should be used instead to provide this (and much more) functionality. Both choices are available via Package Control.
If you rather use regular Sublime Text snippets for some reason, then snippets that were previously a part of Stylus package can be installed as new Sublime-Snippets package, which is also available via Package Control.
You can learn more about packages mentioned above by following these links:
https://github.com/sergeche/emmet-sublime
https://github.com/hayaku/hayaku
https://github.com/billymoon/Stylus-Snippets