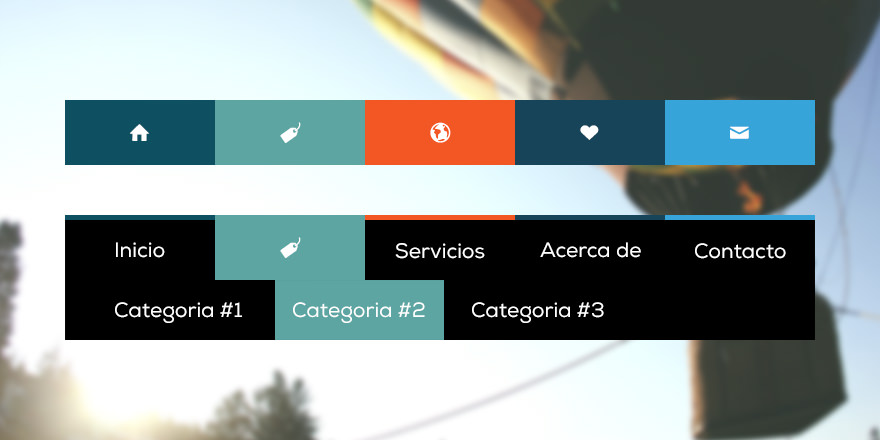
Aprende como hacer un menú de navegación desplegable con Animaciones CSS3
Si ya eres usuario veterano del sitio o del canal de FalconMasters en Youtube seguramente ya sabrás como hacer menús de navegación, pero hoy vamos a aprender a hacer otro tipo de menú de navegación, un menú de navegación diferente, ya que vamos a utilizar animaciones CSS 3 que nos permitirán darle increíbles efectos a nuestro menú.
Demo del menú de navegación: https://www.falconmasters.com/demos/menu_animado/
Para hacer este menú de navegación vamos a utilizar tanto iconos, como colores flat, dándole una apariencia muy sencilla pero bonita, elegante y amigable al usuario.
Como hacer un menú de navegación desplegable con Animaciones CSS3
Recursos:
CSS3 Generator: http://css3generator.com/
Icomoon: http://icomoon.io/
Como utilizar iconos para sitio web mediante fuentes y CSS: https://www.falconmasters.com/tutoriales/como-utilizar-iconos-sitio-web-css/
Solución al problema de visualización en Google Chrome:
En el video puedes ver como queda completo el menú de navegación, pero hay un problema, y es que no se visualiza correctamente el sub menu en Google Chrome, asi que aquí pongo la solución y la explicación de cada propiedad.
El problema de nuestro menu se encuentra en el selector de header, nav y en nav > ul, comencemos corrigiendo desde nav > ul y el error radica en que pusimos un overflow:hidden; para que lo que sobrara del sub menu no se mostrara, pero esto nos hace que al querer mostrar el sub menu no lo tenemos visible gracias a esa propiedad, asi que la vamos a quitar, quedándonos el código asi.
nav > ul {
display:table;
/*Quitamos el overflow:hidden; que teníamos aquí*/
width:100%;
background:#000;
position: relative;
}
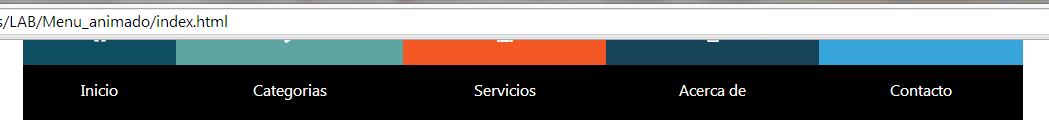
Este cambio anterior en el código nos permite mostrar el submenu cuando pasamos el mouse por encima, pero aun tenemos un error y es que nuestro menu se ve asi:
 Para resolver ahora este problema vamos a agregar algunas propiedades en el selector header y en nav. En el header tenemos solamente un width de un 100%, lo que haremos sera agregarle un alto fijo y ocultar todo lo que salga de este contenedor, también vamos a agregar unas propiedades extras, aquí te dejo el código y una explicación en cada una de ellas.
Para resolver ahora este problema vamos a agregar algunas propiedades en el selector header y en nav. En el header tenemos solamente un width de un 100%, lo que haremos sera agregarle un alto fijo y ocultar todo lo que salga de este contenedor, también vamos a agregar unas propiedades extras, aquí te dejo el código y una explicación en cada una de ellas.
header {
margin-top:10px; /*Simplemente agregamos un margen*/
width: 100%;
height: 150px; /*Le damos un alto fijo al menu*/
overflow: hidden; /*Agregamos un overflow hidden para que no se muestren elementos que sobrepasen los 150px de alto*/
position: relative; /*Convertimos el menu en posición relativa porque mas adelante en el header > nav pondremos una posición absoluta*/
}
Después modificamos la regla css en donde trabajamos con el nav, en esta parte lo que hacemos es convertir nuestro menú en posición absoluta, el problema es como nuestro header abarca el 100% tendremos que centrarlo con un pequeño truco.
nav {
top:-20px; /*Le damos una separación superior*/
position: absolute; /*Convertimos el contenedor en posición absoluta*/
left:0; /*Con left:0; y right:0; centramos el contenedor*/
right:0;
margin:20px auto;
max-width:1000px;
width:90%;
}
El código a continuación ya esta corregido, asi que puedes copiarlo de mi anterior explicación o directamente desde el código CSS completo.
Estructura HTML:
<header> <nav> <ul> <li><a href="#"><span class="primero"><i class="icon icon-house"></i></span>Inicio</a></li> <li><a href="#"><span class="segundo"><i class="icon icon-tag"></i></span>Categorias</a> <ul> <li><a href="#">Item #1</a></li> <li><a href="#">Item #2</a></li> <li><a href="#">Item #3</a></li> <li><a href="#">Item #4</a></li> <li><a href="#">Item #5</a></li> </ul> </li> <li><a href="#"><span class="tercero"><i class="icon icon-suitcase"></i></span>Servicios</a></li> <li><a href="#"><span class="cuarto"><i class="icon icon-text"></i></span>Acerca de</a></li> <li><a href="#"><span class="quinto"><i class="icon icon-mail"></i></span>Contacto</a></li> </ul> </nav> </header>
Código CSS:
* {
margin:0;
padding:0;
}
/*EN EL VIDEO HAY UN ERROR POR EL CUAL NO SE VISUALIZA EN GOOGLE CHROME,
EL CÓDIGO A CONTINUACIÓN YA ESTA CORREGIDO*/
header {
margin-top:10px;
width: 100%;
overflow: hidden;
height: 150px;
position: relative;
}
nav {
top:-20px;
position: absolute;
left:0;
right:0;
margin:20px auto;
max-width:1000px;
width:90%;
}
nav ul {
list-style:none;
}
nav > ul {
display:table;
/*Quitamos el overflow hidden que estaba aqui*/
width:100%;
background:#000;
position:relative;
}
nav > ul li {
display:table-cell;
}
/*Sub-menu*/
nav > ul > li:hover > ul {
display:block;
height:100%;
}
nav > ul > li > ul {
display:block;
position:absolute;
background:#000;
left:0;
right:0;
overflow:hidden;
height:0%;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
nav > ul li a {
color:#fff;
display:block;
line-height:20px;
padding:20px;
position: relative;
text-align:center;
text-decoration:none;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
nav > ul > li > ul > li a:hover {
background:#5da5a2;
}
nav > ul > li > a span {
background:#174459;
display:block;
height:100%;
width:100%;
left:0;
position:absolute;
top:-55px;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
nav > ul > li > a span .icon {
display:block;
line-height:60px;
}
nav > ul > li > a:hover > span {
top:0;
}
/*Colores*/
nav ul li a .primero {
background:#0e5061;
}
nav ul li a .segundo {
background:#5da5a2;
}
nav ul li a .tercero {
background:#f25724;
}
nav ul li a .cuarto {
background:#174459;
}
nav ul li a .quinto {
background:#37a4d9;
}
Mas tutoriales sobre menús de navegación
Como hacer un menú de navegación desplegable (avanzado): https://www.falconmasters.com/tutoriales/menu-desplegable-avanzado/
Como hacer el menú de Apple.com con HTML5, CSS3 y Jquery: https://www.falconmasters.com/tutoriales/como-hacer-menu-apple-html5-css3-jquery/








Hola. El código me funciona en Firefox, pero con Chrome la parte del submenú de Categorías no me lo muestra al pasar el ratón, ¿sabes solucionarlo? Gracias
Si, tienes razón! un usuario mas también ya me notifico y ya esta la solución en el post.
Excelente, lo que esperaba. Ahora a practicar con ello. :)
Genial! :D
Muy buen tutorial, pero tengo una pregunta:
¿Qué puedo hacer para que sea responsivo?
Gracias!
¡Hola Carlos!
Excelente tutorial, este y todos los demás. Tus cursos básicos me re ayudan para un proyecto escolar, así que estoy completamente agradecido. Una pregunta tonta: ¿Qué fuente es la del menú? Te lo pregunto porque yo hago las pruebas y en Mozilla Firefox me aparece una fuente medio feita!!!
La fuente que use me parece que es la MyriadPro, lo que pasa es que en el tutorial no le especifique ninguna fuente y dependiendo de la configuración de tu navegador te puede mostrar arial o una serif.
Ah, listo. ¡Muchas gracias por tu respuesta y por todos los tutoriales que hiciste, se nota que ponés mucho empeño y trabajo cuando los haces!
Hola que tal, muy bueno tu tutorial, disculpa como le hago para que le submenu me despliegue otro submenu, intenté poner nav >lu>li>lu>li>lu, pero no he logrado que se despliegue
Si lo haz hecho como lo tienes esta mal, haz escrito Lu, es UL
hola que tal, muy bueno gracias.. quisiera saber cual es el codigo para que ocupe el 100% de la ventana se me ve pequeño
Hola Angel.
Solo modificas el nav de esta manera:
nav {
top:-20px;
position: absolute;
left:0;
right:0;
margin:20px auto;
/*max-width:1000px;*/
width:100%;
}
Hola FM. Realmente increíble tu tutorial. Sólo tengo un gran problema. Quiero poder ver esta botonera en un teléfono iPhone y no tengo el estado ROLLOVER, por lo que pareciera no funcionar el submenú. Cómo puedo corregirlo para poder usarlo en el ordenador y a la vez en el movil? Gracias!
Saludos Carlos, te agradezco, excelentes tutoriales, excelente trabajo! he modificado ya mucho codigo tuyo, lo que dice que eres muy bueno explicando y motivas a innovar, no logro integrar este menu con mi plantilla en wp, me sale el diseño del menu pero ninguna animacion, yo des habilite la opcion de submenu pues no lo necesitaba, no se si esa sea el problema, o si agrego el estilo del menu al final despues de registrar el menu en el tema?, yo lo hice seguido del tuto y local me funciona perfecto pero al probar en un host no anima el menu, te agradezco si me puedes guiar! gracias
Muy buenas, me gustaría felicitarte por este IMPRESIONANTE tutorial, nunca hubiese dicho que con funciones de css y html se pudiese conseguir dicho resultado. Estoy intentando implementar esto en mi sitio web, lo único que no acabo de conseguir es meter mas sub-menús, quiero decir, no se como insertar sub-menús dentro de otros, no sabría generar el css adecuado, tienes alguna solución rápida a esto?
Gracias por los tutoriales pero tengo una duda. ¿porque el desplegable funciona perfectamente en la PC pero no logra completar su función cuando lo pruebo desde el celular?
No funciona, dado a que en los dispositivos moviles no hay efecto hover, en dado caso se puede sustituir el efecto hover por un click pero para eso ya necesitarias jquery.
hola carlos, puedes explicar como hacer que este menu, funcione en moviles, bro
por favor amigo lo necesito para la U
Hola amigo,muchas gracias por los tutoriales me ayudan mucho en verdad!..un pregunta, como puedo hacer que los submenus se desplieguen verticalmente y tener una division entre ellas, gracias
A los elementos li en vez de display inline block les pones blog y luego un border-bottom
Una pregunta no he podido colocar los submenus verticales, me pueden colaborar les agradezco
Hola Carlos,
Trate de hacer lo que indicas para que el sub menú se coloque de manera vertical, pero no doy.
Me puedes dar otra pista de como hacerle?
Grcias.
Saludos.
Hola Falcon, gracias por tu vídeo me ayudo bastante pero tengo problemas cuando abro el sub menu de «Marcas» me deja ver hasta VCube pero aun tengo mas que necesito que se vean, hay alguna manera de hacer que las otras marcas que no se ven, queden en la parte de abajo? No se si me explico.
Hola Falcon, gracias por tu vídeo me ayudo bastante pero tengo problemas cuando abro el sub menu de «Marcas» me deja ver hasta VCube pero aun tengo mas que necesito que se vean, hay alguna manera de hacer que las otras marcas que no se ven, queden en la parte de abajo? No se si me explico. Espero me respondas.
Necesito solución de esto
Hola, también quisiera saber la solución de ese problema que no muestra todos, si la lista es grande, gracias.
Carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css
Hola falcon, es posible hacer este cuadro en forma vertical, segun yo si pero espero y me ayudes, gracias:)
Muy interesante y sobr todo bien explicado el tutorial, sin embargo quisiera pedirte por favor nos digas como se puede hacer responsive el menu. gracias anticipadas. Rafael
Si se puede, pero la estructura es diferente, lo mejor seria hacer un menu como el de este tutorial:
https://www.falconmasters.com/web-design/menu-de-navegacion-responsive/
amigo muy buen tutorial pero he intentado agregarle un sub menu dentro del sub menu y no me funciona ise esto y no resulta
/*Sub-Sub-menu*/
nav > ul > li > ul > li:hover ul{
display:block;
height:100%;
}
nav > ul > li > ul > li > ul {
display:block;
position:absolute;
background:#000;
left:0;
right:0;
overflow:hidden;
height:0%;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
encontraste la manera o no?
tengo una pregunta como harias este mismo menu responsive!
hola gracias
exelente pero el menu no funciona en internet explorer
oye amigo quiero a gregar otro submenu y no se puede sale a un lado que agoo?
mira bro que ago , los que intento poner de submenu es mision,vision y metas como le ago espero y contestes amigo saludos !
Hola amigo en internet explorer no funciona hay alguna forma de poder arreglar ese fallo, 1 saludo y gracias por el tutorial :)
La verdad no lo he probado, no doy nada de soporte a Internet Explorer
solo cambia los tag de html 5 por divs
Hola! felicidades por tus tutoriales, son excelentes, me han ayudado a hacer mi propia pagina, pero lo unico qe no puedo es colocar este tipo de menu a un menu movil, ya he intentado cambiar el codigo desde css al cambiar desde los 800px pero no cambia en nada, el codigo qe tambien intente fue el de el menu que esta en la foto pero tampoco me deja cambiarlo, que puedo hacer?
gracias!
Lo que tienes que hacer es ocultar el menu con un display none, si no puedes haz lo siguiente:
encierra el menu en un div y a ese es el que le pondrás el display none cuando llegue a las medidas pequeñas.
Disculpa, una consulta, Para que el menu se me despliegue de forma vertical ¿Qué es lo que exactamente debo de colocar y donde. ¡Saludos!
Hola Ya Hize El Menu Me Salio Todo Bien Cuando Lo Abro Desde Mi Pc Sale Todo Perfecto Pero Cuando Lo Subo A Mi Servidor Lo Coloco En Mi Pagina Web No Me Salen Los Iconos Y Me Sale Un Subrayado En Las Letras
Te Agradesco Mucho Tu Ayudaa
Hola, disculpa esto se puede poner de igual forma en asp.net ???
La verdad nunca he trabajado con asp.net supongo que si se puede ya que esto solo es HTML y CSS
hola que tal amigo, muchas gracias por todos tus aportes son de mucha calidad, me preguntaba si alguna ves podrias poner un tutorial de como pones estos comentarios en la pagina gracias de ante mano.
Hola amigo, gracias por el tutorial, tengo una duda, si tengo dos submenus como le hago para que el efecto hover de estos sea de el mismo color que el de la pestaña??, no se si me explico, saludos.
no se me ven los iconos:(
Genial!! Muy bueno tu tutorial explicas a la perfeccion cada detalle, solo una pregunta, como puedo hacer que los demas botones puedan tener submenus tambien? espero respondas, gracias de nuevo :D
no me funciona los iconos
muy bueno el vídeo tutorial y muy bien expresado e escrito pero tengo un problema con los sub-menu y es que sale uno solo como lo adjunte, por favor ayúdenme a resolverlo lo mas antes posible
mi correo electrónico: rbnpaternina@hotmail.com
Hola, Intente hacer este menu pero me queda asi a pesar de que tengo todo al igual que tu uso sublime 1.4. Espero puedas responderme
Muchas gracias, buen contenido y bien explicado, todo solo
en 30 minutos, sin duda una buena forma de matar el tiempo =). SALUDOS
Excelente tutorial, seria estupendo que lo adaptes a dispositivos moviles, se que tenes un tuto que recomiendan pero este menu es mas complicado por los efectos.. Saludos…
hola disculpa, como le hago para poner el menu debajo del logo de mi empresa
Hola amigo que gran tutorial pero tengo un problema yo quiero meter ese menu en un tabla y al momento de hacerlo me desordena toda la tabla que puedo hacer?? espero tu pronta respuesta
Disculpen quisiera agregar una Imagen sustituyendo al primer menu que es «Inicio» por una Imagen.Si me entienden? Intente hacerlo pero se deforma la Barra,Podrian ayudarme?
como podría ponerle un sub-sub menú?!, si me puedes sacar del la duda por favor!
Muy buenos tus tutoriales, una pregunta se puede hacer el submenu vertical y no horizontal???? gracias
Una pregunta no he podido colocar los submenus verticales, me pueden colaborar les agradezco
como puedo hacer un submenu dentro de otro submenu? Gracias
Sabes como hacerlo ya ?
Me ayudas si encontraste la solucion
hola, ya sabes como hacerlo?
Hola, encontraste la solución?
saludos buen tutorial, en mi pagina necesito colocar un cintillo pero el menu lo tapa, lo baje pero ahora se ve, asi, aguna idea de como solucionar este problema?, gracias
hola amigo oye una pregunta como hago para que vuelva a salir la barra para moverme en la pagina de arriba para bajo
Hola amigo oye ise el menu y todo iba vien asta que llege a la parte de hacer que desplegara mas opciones y en google chrome no se ve y tampoco el que has subido en esta pagina sera por el navegador o que pasara ayudame
esto funciona tambien con el navegador opera
hola una disculpa como puedo poner una imagen logo y que el menu este debajo de ella?
Hola, me encantan tus vídeos, son lo mejor. Solo tengo una pregunta en el menú no se ve la el icono del Inicio, todos los demás se ven perfectamente. Gracias
tal ves no se llame igual el icono que bajaste podrías ver si se lama igual
[class=»icon icon-home] EN EL CODICO DE HTML verifica si lo tenez asi, sino ponlo asi
A mi me sale asi y segui los mismos pasos que los que dijste amigo y no me salio u.u
Hola una pregunta, como puedo hacer para colocar un sub-menu dentro de otro sub-menu??
hola amigo a mi me encanto tus tutoriales me podrias ayudar por que no me salen los iconos.
Que programa usa?
O quien me puede recomendar un programa que no sea dream por favor
Hice el código exactamente como en tu video y no me salio, no se que hago mal. :(
Hola amigo me ha ayudado mucho tu tutorial solo nececito algunas cosa mas para mi barra espero me puedas ayudar. necesito que mi barra tenga tres niveles de submenus:
estan increibles tus tutoriales
pero tengo una duda
como hacer que en lugar de que sea un icono puedas usar una imagen :O?
mira hermano, como hago pa q se visualize el CSS y se una con el HTML, pq hice de todo escribi el codigo igualito al tuyo, y no me funciona la visualizacion. Sabes pq?
Hola, hice todo lo que dijiste en el vídeo y corregí los errores que indicaste, pero aun así en chrome no me sale bien el menú, me sale asi
Hola amigo necesito saber como poner el submenu horizontal GRACIAS
amigo podrías pasarme el proyecto este ya hice el mio pero me salen demasiados errores……
y al momento de ver el codigo en vivo en un navegador no funciona…. ya trate con varios navegadores…
este es mi correo
dann95a@gmail.com
gracias por tu atencion
Hola Falcon, muy bueno el tutorial primero me dio unos fallos corro en Google Chrome pero me di cuenta que eran fallos mios! ahora escribo por una duda que me surgió probando al cambiar el tipo de fuente con la propiedad FACE de la utilidad FONT se me desconfigura todo como podría solventar eso «SOY SUPER PRINCIPIANTE EN LA PROGRAMACIÓN HTML Y CSS», Saludos y muchas gracias por los tutoriales
muchas gracias , no podia encontrar el error , revise el video un monton de veces,=P
Hola amigo…este menu pudiera adaptarse para que en vez de del SUB MENU mostrarse horizontalmente lo haga de manera vertical?
Existe alguna posibilidad que cuando uno se posicione sobre el MENU y se active el Hover bajando con la imagen del icono…al bajar al submenu la imagen del icono que descendió quede active hasta que salgamos de ese submenu? y así con los demás menús en caso que tengan submenus?
hola, que tal?, encontre tu video en youtube y me ha encantado, e seguido todos los pasos al pie de la letra, pero me eh encontrado con un problema y es que cuando paso el mouse por el menu, se ve asi..y no como en tu video, que hago?
y otra cosa, como puedo cambiar el tipo de letra?, gracias
Buenos días amigo (te llamo amigo porque me has enseñado ya muchas cosas):
Espero estés bien y quiero agradecerte, tengo que hacerte una pregunta:
Hace poco estoy siguiendo tus tutoriales de bootstrap y me gustaría implimentar esta barra de navegación a mi página web… ¿es posible combinar el boostrap con esto?
Muchas gracias.
Una consulta , a mi el menu me funciono de maravilla , mi pregunta es si puedo mover el sub menu hacia la isquiera, para los menues que estan al final
buenas tengo este error no se que es lo que esta mal pero cuando paso el mouse por el menu me hace la animacion pero los iconos se quedan pegados y no se ocultan aqui dejo una imagen para que vean y me digan que puedo hacer por favor ayudenme
Hola FM, el tutorial muy bueno, trabaja muy bien en iexplorer y firefox, pero cuando lo deseo ver por chrome y opera no aparecen los submenús. Por favor dime que puede estar sucediendo. Anexo la imagen en ambos navegadores iexplorer y chrome. Gracias por tu apoyo
Hola me ha parecido excelente el video, pero tengo una duda como puedo hacer para que lo que se encuentra debajo del menu no se ponga mas abajo cuando entre a una categoria
How can I change the font for the text?
¿Cómo puedo cambiar la fuente del texto?
Hola falcon, necesito saber como poder ingresar el contenido a estos menus sin que salgan en otras parte de la pantalla por fa ayuda :S
amigo muy buen tutorial pero he intentado agregarle un sub menu dentro del sub menu y no me funciona ise esto y no resulta
nav > ul > li > ul > li:hover ul{
display:block;
height:100%;
}
nav > ul > li > ul > li > ul {
display:block;
position:absolute;
background:#000;
left:0;
right:0;
overflow:hidden;
height:0%;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
Hola, encontraste solución? me la regalas?
Hola necesito ayuda alguien sabe como puedo solucionar este error, la verdad no se que es por que soy nuevo en esto de programacion
tengo el mismo error y tambien soy nuevo >s
ya aprendi como abre el fonts/style.css y cambia line-height: 1; por line-height: 3.5;
o a gusto tuyo ve probando hasta que te guste la posicion en la que esta
bro te luciste !!! tenia ese problema :D gracias!
como supiste o se te ideo que el problema estaba en el archivo css soy nuevo
Hola falcon,espero que puedas ayudarme con una cosita,Quiero hacer que la fachada se mantenga al pasar a los submenus y cuando pasas de pagina en pagina de los submenus manteniendo los activos.Espero respuesta pronto :)
hola, como corrijo el error de los iconos, no me salen cuando los despliego. gracias
amigo falcon ¿como haces para que tu menú no se pierda cuando bajes? osea que te siga a pesar de que no esté hasta arriba de la pagina
Como se puede hacer para que se vea tambien en moviles?
Buen video amigo pero tengo un problema los iconos si me salen centrados de arriba a abajo pero no me salen centrados de derecha a izquierda me aparecen pegados al lado izquierdo
Hola, Amigo muchas gracias por tu trabajo, gracias a eso puedo mejorar mi blog… este, una pregunta amigo como puedo poner los menus desplegables haci abajo. es decir verticalmente. dices en un comentario que en los elementos li. pero podrias decir en que linea del html o css hay que editar. porfa. saludos
Como puedo agrandar los iconos?
hola amigo muy bueno video eres un buen creador de paginas, solo que yo tengo un problema que cuando bajo los iconos no me salen los archivos que es style y fonts que tengo que tener junto al html y css ayuda porfavor!! :(
De un dia para el otro se me pusieron los textos del menu asi…
Pongo el curso ensima y hace la transicion a color Negro…
A alguno le paso? Un abrazo grande para todos
Gracias!
amigo como puedo hacer que este menu sea responsive??
¿Llegué tarde? Holaaa! Espero Que estés muy bien Carlos y el resto del publico… Solo pido ayuda a este problema: Al hovear mi menú, si obligatoria mente no pongo un espaciado entre el slidershow y la barra nav, no aparece el reto del menú. El munú está exelente el problema está en el slidershow… Por alguna razón no me aparece el reto del menú…. Si alguna persona de buen corazón y que sepa del tema porfavor que me regale su solucion… Gracias!!! y Exitos!!
Utiliza la propiedad z-index.
Sub menu del Sub menu Succesfull!!! No es dificil pero me tardo como tres dias jajajajajajaja
Cualquier cosa, me contactan.
¿Cómo lo hiciste?
Hola como le hiciste? Puse lo siguiente pero no aparece
nav > ul > li > ul > li:hover > ul{
display: block;
height: 100%;
}
nav > ul > li > ul > li > ul {
display: block;
position: absolute;
background: #000;
left: 0;
right: 0;
overflow: hidden;
height: 0%;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
Hola necesito tu ayuda, como le pusiste los sub menu del sub menu
oye amigo este los iconitos no me agarraron me slen algo raros
Hola, excelente tutorial, solo que tengo un problema, cuando me voy a una seccion en el menu, me redirecciona a donde es solo que lo pone dos veces, si alguien me puede ayudar, gracias.
por que no me salen los iconos :(
es la url
¡Los iconos no me aparecen!
Hola Falcon queria colocar un sub menu dentro de otro pero no me funciona que hago?
nav > ul > li > ul > li:hover ul{
display:block;
height:100%;
}
nav > ul > li > ul > li > ul {
display:block;
position:absolute;
background:#000;
left:0;
right:0;
overflow:hidden;
height:0%;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
Esta muy bueno tu tutorial, pero tengo un problema al escribir el código no reconoce hover y no se que hacer
hola Carlos muy buenos tus tutoriales pero como hago para colocar un submenu a otro submenu por decir en este menu que hiciste colocarle un submenu al Item#5
Hola, sabes que lo hice y me funciono en I.E, pero en el crome no me funciona la categoría (no me muestra la barra de los ítems) que puede ser? Gracias
Perfecto, ahora si funciona en chrome, pero no puedo bajar la barra de navegacion al centro, necesitaria que quera aprox a 130 px top.
Cuando lo hago se desforma todo!
Como puedo añadir un submenu adentro de otro??
yo les recomiendo que copeen el codigo y apartir de ahi hacer modificaciones, porque porque van experimentando que hace cada etiqueta, cada estilo, y asi poder combinar sus ideas e ir aprendiendo. son muy bueno los tuto y la verdad lo recomiendo, yo por ahora e echo dos menus en uno con dos de sus tuto. saludos.
Hola tengo una consulta ya hice todo y me quedo muy bien estoy modificando algunas cosas a mi gusto pero no puedo cambiar el tamaño de los iconos ya que quedan muy chicos. en que parte del codigo puedo hacer eso ?
amigo tengo una duda me gustaria usar ese menu desplegable como un header dinamico como le puedo hacer o para que el menu me no se quede arriba…?
ayuda por favor espero tu consejo
Segui el tutorial al pie de la letra y no me despliega el Sub-Menu :/ una ayuda por favor
hola amigo gracias por tus tutoriales
tengo una duda cuando coloco esto nav > ul > li:hover > ul {
display:block;
height:100%;}
mi edior de texto sublime text no me lo reconoce, ya que no me lo aplica
Hola, como puedo hacer para que el menú en vez de que sea horizontal sea vertical, si se puede, seria de gran ayuda.
muy bueno tus tutoriales sobre menus desplegables, pero hay algo que no puedo arreglar y es cuando achico la pantalla a mas pequeña el menu deberia acomodarse pero no, se deformaa y aveces ni da.Saben como se puede arreglar
amigo a mi por lo menos no me agarra los iconos y no entiendo por que yo hice todo al pie de la letra y no encuentro el error, inclusive le cambie la dirección del archivo a ver si estaba yo errado con ello y nada sigue con no mostrarme los iconos.
amigo tengo una duda, si es posible hacer responsivo este navbar? y como? https://uploads.disquscdn.com/images/cb699977830f98b810a3f385e5eb77040d32eeb91487c63196d648e67c30b434.png
Hola Falcon: tengo un problema, termine mi menu, y no puedo hacer que se me vea al submenu. Los efectos salen perfectos. Incluso no lo veo en tu demo… osea que tiene que ser algo de mi navegador… alguna sugerencia?
probando con mozila el menu funciona perfecto, osea que es mi Google Chrome. No es la primera vez que me pasa que me da ciertos errores mi chrome ante codigos que estan bien. No entiendo que puede ser, ya limpie el Cache de mi navegador….
Para hacerlo responsive..?
La verdad seria muy útil si puedes hacer un tutorial en asp.net. a mi me corrio perfectemente el menú, pero hay algunas propiedades que no reconoce y seria bueno que hagas un video explicando el por qué. Te lo agradeseria mucho. Por cierto muy bueno el video. Gracias al tutorial ya tengo mi menú. ☺
Muy buen tutorial.
buenas tardes mi problema es que no me aparecen los iconos que debo hacer?
como descargo los iconos
COMO PUEDO PONER OTRO SUBMENU EN «SERVICIOS»??
Disculpa amigo estos códigos sirven para la plataforma de blogger?
por cierto un excelente trabajo, gracias
Disculpa amigo estos códigos sirven para la plataforma de blogger?
por cierto un excelente trabajo, gracias
Una pregunta hice esto mismo en vertical pero no me salen los iconos en chrome, pero si me sale en firefox
Buenas tardes, este funciona correctamente en Dreamweaver?