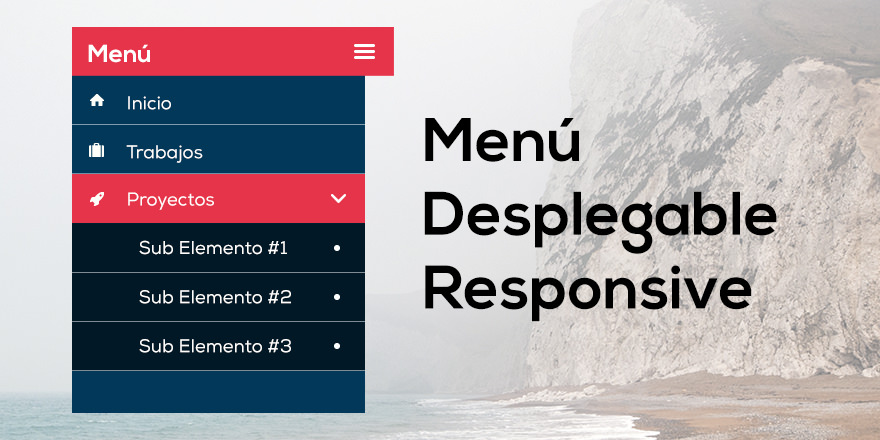
Aprende como hacer un menú de navegacion desplegable y adaptable a dispositivos moviles.
Uno de los elementos constantes en los sitios adaptables a dispositivos móviles es la navegacion, muchas veces nos encontramos con el problema de tener un menú desplegable y no poder pasarlo completamente a dispositivos móviles por falta de espacio.
Es por eso que en este tutorial aprenderemos como hacer un menú de navegacion desplegable a 1 nivel y adaptable a dispositivos móviles, abarcando el mismo espacio que los menús tradicionales.
Aquí tienes un demo del menú que estaremos haciendo:
Demo del Menú desplegable y adaptable a dispositivos móviles.
Para este tutorial te recomiendo que primero veas este tutorial similar, en el que hacemos igualmente un menu adaptable a dispositivos moviles pero que no es desplegable. (En este tutorial si lo haremos desplegable).
Como hacer un menú de navegación adaptable a dispositivos móviles (Responsive Design)
Recursos
Lo primero que necesitamos es saber que recursos usaremos, para este menú usaremos HTML, CSS y Javascript para ser mas específicos Jquery, ademas de los iconos de icomoon.
Link de Jquery: http://code.jquery.com/jquery-latest.js
Link de Icomoon: https://icomoon.io/
Tutorial como hacer un menú desplegable adaptado a dispositivos móviles (Responsive Design)
Estructura
Para comenzar con nuestro menú tenemos que crear la estructura, asi que creamos los siguientes archivos a nuestro proyecto:
- index.html -> El archivo donde crearemos la estructura de nuestro menu
- estilos.css -> El archivo donde le daremos estilos a nuestro menu
- main.js -> El archivo donde usaremos jquery para mostrar / ocultar el menú asi como los submenus.
Así que enlazamos nuestros archivos css, jquery y javascript a nuestro proyecto, tambien es importante que agregues los iconos de icomoon, si no sabes como hacerlo aquí tienes un tutorial:
Como utilizar iconos para sitio web mediante fuentes y CSS
Ahora si continuemos con el código, pero antes una cosa mas, no te olvides del meta viewport que sin el nuestro menú se vería igual en dispositivos móviles y en desktops. Aquí te lo dejo por si lo necesitas.
Meta Viewport
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
Nuestro <head> debería quedar asi:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>Menu</title> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="estilos.css"> <link rel="stylesheet" href="fonts.css"> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="main.js"></script> </head>
Y para la estructura de nuestro menu la dejaremos de la siguiente manera:
<header> <div class="menu_bar"> <a href="#" class="bt-menu"><span class="icon-list2"></span>Menú</a> </div> <nav> <ul> <li><a href="#"><span class="icon-house"></span>Inicio</a></li> <li><a href="#"><span class="icon-suitcase"></span>Trabajos</a></li> <li class="submenu"> <a href="#"><span class="icon-rocket"></span>Proyectos<span class="caret icon-arrow-down6"></span></a> <ul class="children"> <li><a href="#">SubElemento #1 <span class="icon-dot"></span></a></li> <li><a href="#">SubElemento #2 <span class="icon-dot"></span></a></li> <li><a href="#">SubElemento #3 <span class="icon-dot"></span></a></li> </ul> </li> <li><a href="#"><span class="icon-earth"></span>Servicios</a></li> <li><a href="#"><span class="icon-mail"></span>Contacto</a></li> </ul> </nav> </header>
Es mucho código pero lo explicare, se divide en 2 partes, la primera parte es un div al que le aplicamos la clase llamada menu_bar, este div es el que incluye el botón, el botón rojo que podemos ver en la versión móvil y con el que mostraremos y ocultaremos el menu lateralmente.
La segunda parte es el menú, un típico menú hecho a base de listas, pero como pueden ver los elementos li que tienen un submenu dentro tienen una clase llamada .submenú y dentro del li, y después del a esta otra lista, que es el sub menu, este sub menú tiene la clase .children
El codigo CSS es muy sencillo, aquí lo dejo:
* {
padding:0;
margin:0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {background:#FEFEFE;}
.menu_bar {
display:none;
}
header {
width: 100%;
}
header nav {
background:#023859;
z-index:1000;
max-width: 1000px;
width:95%;
margin:20px auto;
}
header nav ul {
list-style:none;
}
header nav ul li {
display:inline-block;
position: relative;
}
header nav ul li:hover {
background:#E6344A;
}
header nav ul li a {
color:#fff;
display:block;
text-decoration:none;
padding: 20px;
}
header nav ul li a span {
margin-right:10px;
}
header nav ul li:hover .children {
display:block;
}
header nav ul li .children {
display: none;
background:#011826;
position: absolute;
width: 150%;
z-index:1000;
}
header nav ul li .children li {
display:block;
overflow: hidden;
border-bottom: 1px solid rgba(255,255,255,.5);
}
header nav ul li .children li a {
display: block;
}
header nav ul li .children li a span {
float: right;
position: relative;
top:3px;
margin-right:0;
margin-left:10px;
}
header nav ul li .caret {
position: relative;
top:3px;
margin-left:10px;
margin-right:0px;
}
@media screen and (max-width: 800px) {
body {
padding-top:80px;
}
.menu_bar {
display:block;
width:100%;
position: fixed;
top:0;
background:#E6344A;
}
.menu_bar .bt-menu {
display: block;
padding: 20px;
color: #fff;
overflow: hidden;
font-size: 25px;
font-weight: bold;
text-decoration: none;
}
.menu_bar span {
float: right;
font-size: 40px;
}
header nav {
width: 80%;
height: calc(100% - 80px);
position: fixed;
right:100%;
margin: 0;
overflow: scroll;
}
header nav ul li {
display: block;
border-bottom:1px solid rgba(255,255,255,.5);
}
header nav ul li a {
display: block;
}
header nav ul li:hover .children {
display: none;
}
header nav ul li .children {
width: 100%;
position: relative;
}
header nav ul li .children li a {
margin-left:20px;
}
header nav ul li .caret {
float: right;
}
}
Este codigo es el que nos bastara para tener el diseño de nuestro menú, tanto en versión desktop como en versión movil, te recomiendo que veas el tutorial en video ya que en el explico a detalle cada parte del código.
Nota: Si pruebas este código css sin antes hacer el siguiente paso de javascript no veras ningún menú en la versión movil, porque en este código lo hemos desaparecido mediante la propiedad right:0; Por lo que el menú existe, pero esta desplazado de derecha a izquierda un 100%.
Código Javascript (Jquery):
$(document).ready(main);
var contador = 1;
function main () {
$('.menu_bar').click(function(){
if (contador == 1) {
$('nav').animate({
left: '0'
});
contador = 0;
} else {
contador = 1;
$('nav').animate({
left: '-100%'
});
}
});
// Mostramos y ocultamos submenus
$('.submenu').click(function(){
$(this).children('.children').slideToggle();
});
}








Gracias Maestro!! otro Tutorial para estudiar!! aprendi una banda con tus tutoriales ya hace en dos meses q te sigo… voto para q aprendas mas y nos enseñes XD
Genial, espero que te guste y sobre todo que te sirva.
Sigo aprendiendo y enseñando poco a poco :D
Eso de seguro , no me has desfraudado, soy nuevo en este mundo del desarrolo y diseño web y me re sirven tus tutoriales. gracias y segui asi campeon!!
Muy buen aporte amigo! to tendré en cuenta para mejorar el responsive de mi web :D
Genial, mucha suerte!
Gracias igual :D
Genial :3 Buen trabajo.. y gratis que va! colega muy bueno, los 46 minutos bien aprovechados!
Muchas gracias colega, un video largo pero que vale la penta, digo la pena.
Espero verte mas por aquí, con suerte en una de esas te animas a hacer tu propia web :D
Hola, tengo un pequeño detalle, creo que no me está lellendo el JQuery, ya que voy bien en todo, solo que cuando llego a lo de JQuery no me desplaza el menú (no empece el menú como en este tuto, lo comence con el tuto que hiciste de como crear un menú desplegable), no se si me puedas decir que está fallando (y que me digas que necesitas que te pase para checarlo) por cierto, que buenos tutoriales tienes =D
Gracias =)
Ya lo solucione, solo escribi mi linea de JQuery () en la parte inferior de mi archivo =D (no entiendo porque afectaba esto si esta el Document Ready, pero ya sirvio)
Hola, oye puedes enseñarnos como conetar las API de las redes sociales para hacer el fan_counter?
hola carlos arturo una pregunta , dime como subir codigo externo osea de un editor como sublime text 2 ,subirlo a wordpress
como tu hiciste con la barra de redes sociales que tienes en la izquierda ayudame por favor e hecho de todo y no funciona
gracias
Hola Carlos, oye disculpa, no me podrías decir el nombre de un host que solo sea para subir los arcchivos de html? osea que no tenga eso para diseñar con plantillas y eso. Solo el host para subir mis archivos con filezilla
Podrias enseñarnos un poco de Material Design, he visto un framework, pero no se como descargarlo… =( http://material-ui.com/#/ si pudieras hechar un vistazo y explicar como poder descargarlo para poder utilizarlo. Gracias.
Están muy buenos tus tutoriales, mejores que muchos por ahi… gracias por el tiempo tomado.
Tengo un pregunta, para los float utilizas overflow: hidden .. No seria mejor utilizar Clearfix.
http://css-tricks.com/snippets/css/clear-fix/
Overflow sirve, pero a un punto en ciertos proyectos puede fallar, depende del menu ha realizar.
Grandiosos tutoriales, a mi me gustaria aprender más sobre diseño de paginas web. ¿Me podrias recomendar algunos libros sobre CSS, Javascript php y html que pueda leer para practicar?
Hola, muy bueno tus tutoriales, alguna manera para que ese submenu tenga otro submenu adicional?? Gracias por compartir!
Hola Falcon, están muy padres tus tutoriales pero tengo una pregunta. ¿como le haces para dividir tu menu como lo tiene en tu pagina? me refiero a tu logo y nombre FalconMaster siempre esta visible pareciera que fuera aparte de tu menu
Excelente tutorial me gusta mucho este menu. Gracias por el tiempo que te tomas para ayudar a los demas!!!
hola! me llamo Hércules y viven en Brasil, me gustó mucho su lección en video aprendió muchas cosas, con que me adapté el menú para satisfacer mis needs, era legal. Sin embargo, la caída de dibujar me gustaría ser seleccionado en tanto de la computación móvil y fueron seleccionados por un clic.
Intenté no pude arreglarlo!
Excelente tutorial amigo
Me pregunto hasta cuándo estas cosas van a hacer tan complicadas?
Excelente tutorial , me sirve muchisimo , soy bastante nuevo en este tema
Tengo una pregunta , si quisiera que en los submenu se abriera otro submenu, como podria hacerlo?
Si que se puede pero la estructura HTML cambia y hay que agregar mas lineas de código css u jquery
no quiero quitarte tiempo , pero cuando puedas podrias mostrarme como harias para que funcione?
podrias ayudarme franco?
tambien quiero saber como agregar un nivel mas al submenu, que líneas de código se deben agregar y donde?
Ya descubri como hacerlo!!! asi q no te preocupes , tenia que crear otra clase ademas de «children» en los css
carlos arturo , como podria hacer otros submenu dentro el submenu, te agradezco si me respondes , gracias
Hola
Muy bueno :) muchas gracias por compartir
vas hacer otro post en donde se agreguen submenues? estaria muy bueno eso
sino dinos como hacerlo
saludos
Hola Carlos Arturo
Me perdi por el minuto 17, pero copie el codigo y funciona perfectamente.
Pregunta. El navegador sigue intentado leer algo.. osea el circulo sigue dando vuelta, da la sensación de que esta cargando la página pero ya termino de cargar..
Que se deberá
Muchas Gracias
Sigue adelante.
muy buenos los videos gracias
como puedo adaptar el munu a bootstrap para que las col,md,mx,sm no se mezclen con el
menú desplegable
Genial tutorial! Me gustaria pero alinearlo hacia la derecha, y no se como hacerlo.. deve de ser una tonteria pero no lo veo… A ver si me podeis hechar un cable, GRACIAS!
Te agradezco un montón, por tu tiempo y paciencia para hacer estos tutoriales, había buscado mucho sobre este tema y no encontraba lo que necesitaba. Solo quería decir GRACIAS POR COMPARTIR TU CONOCIMIENTO
Me encantan tus tutoriales! Lo que me ocurre es que yo tengo el navegador en scroll y cuando pulso uno de los botones hace el scroll, pero al quitar el menú vuelve a top. ¿Podrías darnos el js para que al clicar en los el menú vuelva a plegarse? Infinitamente agradecida :)
Una pregunta, como hago para poner este Menú en mi Theme de WordPress que hice con tus otros tutoriales jaja?
Muy buen video, gracias me ayudo bastante.
en el caso que quiera agregar otro submenu dentro de otro submenu seguiria lo mismo… es decir un submenu dentro desubelemento 1.
hola esta es una alternativa al
Bootstrap ?? que es mejor y que recomiendas muchas gracias
Hola tengo un problema, aun con el @media hay clases que no son reconocidas ejemplo:
.menu_bar{
display:none;
}
@media screen and (max-widht:800){
.menu_bar{
display:block;
}
}
Al hacer eso la barra donde dice menu sigue oculta aun cuando la resolución es 800px o menor, no se porque me puedes ayudar? por favor, no se como solucionarlo, y que le de prioridad al @media, ya probé cambiando el nombre a la clase .menu_bar = .menu_b
y al cambiar el nombre ahora si reconoce el media pero mientras no lo hace… lo cambie dentro del css
Ya lo solucione, en un principio funciono con !important
Después me di cuenta que se trataba de que no estaba bien especificados ejemplo:
HEADER NAV .menu_bar{
display:none;
}
@media screen and (max-widht:800){
.menu_bar{
display:block;
}
}
Lo publico por si a alguien le llego a ocurrir
hola cuando reduzco mi pantalla a movil no me aparece el boton y cuando selecciono un sub elemento no se oculta
si agregaste correctamente los iconos? si te aparece el icono de submenu?
er
creo que lo del subelemento que no se oculta es normal, puesto que el menu esta echo así, si rebisas en el menu de prueba que publico Carlo acurre lo mismo, buscare alguna solución y si la encuentro publico como se hace, lo del icono aun sigo sin entender no das mas explicaciones… que estes bien
A ver una cosa. He aplicado el menu en una web con enlaces internos, es decir a la misma pagina. Pincho en modo movil y no se cierra el menu lo que imposibilita ver a donde nos ha dirigido el link. Como puedo hacer para que se cierre el menu cuando hago clik
Hola Falcon y colaboradores, el tutorial del menú es realmente muy didáctico, pero ya en la aplicación con Boostrap me encuentro con un detalle, ya que los submenus quedan debajo de los divs «container», ya intente con z-index y nada, no se si tenga que ver con JavaScript. Espero me puedan apoyar, saludos.
Ya lo solucioné, para los que tengan el mismo problema solo agregue un position:absolute y un z-index a la etiqueta HEADER. Disculpen las molestias.
Hola Carlos tengo una duda, ya le estuve buscando pero no se como hacer que el menu se vuelva tipo acordeón,
es que cuando abro un submenu y luego abro otro, el primero queda abierto y hace mas complicada la navegación, me gustaría saber si es posible hacer que se cierre
Por cierto gracias por el tutorial esta muy bien explicado
edito:
dentro de los estilos del menu hay una propiedad
header nav ul li:hover .hijo {
display: none;
}
Lo unico que se debe hacer es comentarla y con eso bastara para que se habrá
solo un submenu y los demas queden cerrados, tipo acordeon, lo
siguiente será comentar una parte del codigo javascript:
$(‘.submenu’).click(function(){
$(this).children(‘.hijo’).slideToggle();
});
Este codigo lo que hacia era abrir los submenus, ahora con la función hover
habilitada no hará falta, a menos que algún dispositivo no sea
compactible con hover (lo desconozco)
Por ultimo y para que no
tengas problemas a la hora de abrir 2 submenus y que des click
accidental debes colocarle una trasición y/o retraso a la apertura del
submenu
FALCON UNA PREGUNTA PARA QUE NO DESAPAREZCA EL MENU CUANDO ES MAS GRANDE LA PAGINA WEB COMO HAGO¿?
Parabéns e obrigado. Suas explicações são excelentes e me ajudaram muito, não só com esta aula, mas principalmente sobre o Bootstrap. Agradeço o seu esforço e a sua boa vontade em passar seu conhecimento. Mando um forte abraço desde aqui do Brasil. Léo Monte
Hola, de los mejores tutoriales en español que he visto de verdad gracias! Además tengo una consulta, estuve probando en Firefox y el menú me funciona perfecto pero por alguna razón en Chrome no hace la animación inicial… Sabes si tienen algún problema de compatibilidad como que haga falta algún prefijo o algo así. Saludos…
Querido Carlos, tus tutoriales son muy buenos y he aprendido un montón, antes de hacer esta pregunta he estado investigando para encontrar la solucion pero no doy con ella, a ver si tu o alguien de la comunidad me puede ayudar, hice tu menu en una pagina, solo cambie la opcion de desplegar los submenus y los deje por defecto abiertos para la version responsive, pues tengo contenido en cada una de las paginas padres, y todo funciona bien, excepto que en las paginas que tienen submenus y solo en esas el menu rebota, es como si el loop fuera infinito, aca se puede ver http://www.buranajoyeros.com/index.php/servicios.html, ¿porque estara sucediendo esto? ¿Como lo podria solucionar para que en la clase .submenu no suceda tal cosa? Gracias Carlos, gracias comunidad
Hola Arturo tengo una duda esta mi menu listo el unico problema que tengo es que en la parte del responsive a la hora de mostrar los submenus no me los muestra ¿Cual seria la solucion ?
Quien me puede ayudar a decirme como poner el menu hacia la derecha oculto y que no se salga del margen??? gracias
muy buen tutorial….tengo una peque;a consulta y si quiseramos poner un sub menu dentro de un sub menu
ejemplo damos click en proyectos y se habre el primer submenu y luego damos click en subelemento#1 y se habre otro submenu
Excelente información la que compartes amigo,,mire el video varias veces porque me confundía, pero al fin quedo super mi menu,,solo le cambie el color de fondo al hover y me gusto mucho…muchas gracias por el aporte. Solo tengo un problemita, y es que si no das un segundo click al boton principal, el submenu no se quita, de manera que tengo tres botones principales con submenus, y los tres en un momento dado están mostrando sus submenus,, tengo que regresar a cada boton principal y dar click en ellos para que se reestablescan…
Hola! me ha sido muy útil el tutorial, lo único que en la parte movil, el desplegable me tapa el ultimo elemento de mi menu, en vez de bajarlo hacia abajo tipo acordeón, es decir, al desplegar el menu children, lo que ocurre es que se despliega encima del menu queda en la parte inferior. En el caso del ejemplo, es como si al desplegar el menu, los enlaces SERVICIOS y CONTACTO quedasen tapados, en vez de desplazarse hacia abajo junto con el menu desplegable.
Alguien me puede dar alguna solución? no sé si es problema del jquery o del css. Y como lo he ido adaptando a mi caso, lo mismo he borrado la línea de código que controlaba esto y no me he dado cuenta.
Mil gracias!
Hola esta muy bueno tu tutorial mi pregunta es que si yo le quiero meter otro menú al subelemento y que fuera igual que al click ¿como se haría? teniendo en cuenta que sean la misma función
hola men muchas gracias por el tuto, mi pregunta es: se puede hacer un calc() dentro de la función main? como seria eso? he probado hacerlo pero nada que me sale
gracias de antemano
buenisimo hermano he mejorado mi programacion con tus tutoriales eres bueno explicando sigue asi y ojala sigas crando tutoriales
Hola Falcon estoy siguiendo tu tutorial quisiera hacerle un tercer nivel ejemplo
al dar cliack sub menu 1 que se medespliegue otro sub menu… como lo haria? saludos
Hola amigo. Muy buenos tus tutoriales. Me puedes explicar cómo se instala en Prestashop 1.6, por favor? es que no logro cambiar el menú que ya tengo por el que he creado gracias a tus explicaciones.
Un saludo.
Hola!!! muy buenos los tutoriales, me surgió una duda como puedo hacer para que queden centrado los items de la ul sin que se me desarmen los del sub menu? gracias saludos
AYUDA X FAVOR: Intento replicar el tutorial pero me quedo en la primera parte. después de añadirle un span class al header para q se vea el ícono, no me aparece nada. Cuando uso Icomoon me aparece un cuadrado blanco al lado de menú, y cuando uso fontastic (q es casi lo mismo) me sale ‘aMenú’. Las carpetas están bien ubicadas al igual q el css fonts. No sé q está mal, por qué no se ve el ícono…
AYUDA: Cuando inserto todo el menú dentro de un div (de mi página) aparece un error en la versión móvil. Al presionar el botón del menú aparece correctamente, pero al presionar el botón de proyectos no se expande y al mismo tiempo se reinicia la página, por lo que nunca llego a ver el menú en toda su extensión. No entiendo por qué no puedo meter este menú en un div. ¿Alguien sabe cómo solucionar esto?
Como puedo centrar todo el texto del menu?
Con un text-align:center;
Gracias Maestro
Buen Tutorial, explicas muy bien, sigue asi me sirvio de mucho,
Sos un capo, que grande enserio gracias por los buenos tutoriales
tengo un problema a la hora de realizar la animacion dandole click al .menu_bar(Menu) en la pagina, es que me realiza a 1/4 de la animacion y luego se vuelve a esconder muy rapidamente, sale pero no todo y se esconde de nuevo muy rapido, e probado en copiar y pegar el codigo del javascrpt pero igual lo mismo, le agradeceria su ayuda, desde ya muchas gracias
Eres mi héroe :D
Bueno seguí todo el tuto pero me quedo un error que ya no supe que paso, copie y pegue tu código sobre el mio pero aparece el mismo error, al momento de abrir la pagina el menú desplegable esta cubriendo la pantalla y debo dar un primer click para que se oculte, que puedo hacer
Hola, puedes indicarme como conseguir un submenu dentro de otro submenu.
Gracias por todas tu indicaciones
SIsco
Gracias por el tip, me ayudo.
Falcon excelente tutorial.
Se me presentó un inconveniente con este, y es que al presionar por primera vez el menú, éste me aparecía sin animación, es decir, como con el método básico del anterior tutorial del menú.
Encontré que en mi caso el error estaba en esta linea
header nav {
width: 80%;
height: calc(100% – 80px);
position: fixed;
right:100%; // ERROR AQUÍ
margin: 0;
overflow: scroll;
reemplazandolo por «left: -100%;» quedó todo solucionado. Muchas gracias por compartir tu conocimiento.
Estaba apunto de comentarte un par de errores, pero estos solo ocurren al cambio de resolución de pantalla y ya que el usuario normal no se la pasa jugando con la resolución del navegador estos errores no ocurrirían, buen vídeo (y).
amigo primero que nada felicidades por tus aportes…
y ahora tengo una cuestión…
implemente tu código del menú desplegable adaptable a dispositivos móviles en mi pagina web creada con .php y me lleve la sorpresa de que no corrió como debe de correr con los estilos, no los agarro correctamente, tienes alguna solución para este error?
alguien podría ayudarme necesito que cuando abra un menú se cierre el otro
Para los que quieran saber como hacer que al darle un elemento li del menu en modo movil se cierre solo el menu hay que añadir este codigo y poner al elemento que quieres que se cierre la clase cerrar
//Cerrar solo el menu
$(‘.cerrar’).click(function(){
if (contador == 0) {
$(‘nav’).animate({
left: ‘-100%’
});
contador = 1;
}
});
Estimado Rodrigo, gracias por la contribución, yo no soy experto en el tema informático (solo aficionado) y quiero usar tu sugerencia en mi página pero no entiendo esto de incorporar la clase cerrar al elemento que se quiere cerrar, podrias explicarme de mejor forma por favor.
Si le das un vistazo a mi página te agradeceria. http://www.solecu.de ya que ahi podras ver que no es muy estable el menu en dispositivos móviles.
A ver para añadir ese script primero tienes que añadirlo con una etiqueta luego dentro de nav ul li hay que añadir a cada hola y ya esta sólo hay que añadir la clase cerrar. Espero que te sirva
Excelente tutorial…muy claro y bien explicado!
Ahora la pregunta es: tendrías el CSS pero con el método «mobile fisrt». Algunos preferimos desarrollar con esta premisa…
Gracias de antemano ;)
Muchas gracias, de momento no tengo el video con mobile first, te lo debo
Saludos
Hola Carlos
Tu tutorial esta genial!! Me ha ayudado muchísimo, gracias!! Tengo una consulta nada más. Sucede que he aplicado el menú a una web que esta en desarrollo (http://www.some.cl/prueba_menu/) y cuando la visualizo en un iphone, veo el menú todo bien, pero me aparece la web gigante y no la puedo «pellizcar» con los dedos para achicarla, como si puedo hacerlo con otras páginas ¿será algo del código?
Te agradecería un montón si me pudes dar alguna idea al respecto.
Saludos.
Hola que tal, lo que pasa es que la web que me mostraste no esta optimizada para dispositivos moviles, y gracias a que en nuestro codigo agregamos el metaviewport no puedes «pelliscar la web» para hacerla mas pequeña, mi recomendación seria que otimizaran la web a dispositivos moviles, aqui te dejo un tutorial. Saludos
https://www.falconmasters.com/tutoriales/tutorial-responsive-design/
Dale, muchísimas gracias por tu ayuda ^u^!! Te pasaste :)!!
Que tal, excelente tutorial me salió a la perfección, solo tengo una duda, cómo se puede poner un encabezado que quede siempre arriba del menú? lo necesito para poner el teléfono siempre en la parte superior
Estimado Falcon, muchas gracias por el tutorial, yo lo he usado para adaptarlo a mi página web pero tengo algunos problemas de estabilidad en los teléfonos móviles. Talvez podrias revisar la página (www.solecu.de) y sugerirme algún cambio, ya que realmente no soy experto en el tema como tú y otros amigos del forum, pero creo que debe ser algo sencillo lo que falta incorporar para que quede como debe ser.
En espera de tu ayuda,
Hola Hermano como esta. Como puedo cambiar los valores donde puedo decirle a la pagina( si tienes una anchura de 500px cambiate al otro menu automaticamente), Como lo veo en tu pagina . perdonen lo novato pero les agradeceria infinitamente…
Fijate en la propiedad <> Cambias el <> por la cantidad que desees o que necesites.
Yo tengo problemas de estabilidad tambien, cuando pongo los submenus, cuando se abren los children, al bajar el raton hacia ellos desaparecen, al final por ahora lo he tenido que dejar sin los childen por que no he sido capaz de que funcionara bien. Falcon si pudieras ver mi web y decirme como arreglarlo te lo agradeceria. https://www.chatsfriends.com
como hago para agregar un subnivel mas a SubElemento #1 ???
De los mejores tutoriales en español que he visto. Una pregunta, como hago para que, por ejemplo, este menú este en todas las paginas .html que tenga? De ante mano muchas gracias .
Muchas gracias, para eso puedes crear una plantilla en php, te dejo un tutorial:
https://www.falconmasters.com/web-design/como-hacer-plantilla-php/
Genial muchas gracias, espero las siguientes partes del tutorial de el formulario de material desing. Saludos.
Justo lo acabo de subir, es el video que mas problemas me ha dado pero al fin ya esta.
https://youtu.be/_vP9thuKOZk
Falcon Masters, increible video y muy bien explicado! Pero tengo un problema, cuando lo termino todo quiero darle clic al icono del menu y no aparece nada y parece que no se desplazara, es más viendo los codigos css quitandole el Position:fixed me aparece el menu y el sub menu con animacion si me sale, pero no al darle click al comenzar el menu :S Podriamos ayudarme mediante mi correo: enriqueo160@hotmail.com?? Gracias!
header nav{
width:80%;
height:calc(100% – 80px);
position:fixed; (LE QUITE)
right:100%;
margin:0;
overflow:scroll;
}
UNA PREGUNTA SIRVE PARA BLOGGER
Hola amigo gracias por el tutorial esta muy bueno y recontra explicado, pero tengo un pequeño inconveniente con el menú que espero que me ayudes.
Estoy haciendo una web con bootstrap, y me intereso tu menu que esta muy bonito, al parecer todo me funcionaba bien tanto en mobiles y en escritorio, pero me di cuenta de un pequeñito problema, en el mobil mientras navego por ejemplo estoy ya viendo el footer de mi pagina y aun se me ve como cabecera el menu ya que se puso con la opcion fixed, pero cuando le doy a ver el menu no me abre y eso pasa en cualquier parte de la pagina excepto cuando estoy viendo la parte superior de mi pagina.
Como puedo solucionar este pequeño problema, y Gracias nuevamente
Saludos desde Cusco – Perú
muy bueno tu tutorial, me ayudo bastante tengo una pequeña duda: al darle click en 1 sub menu aparece bien, luego si doy click en otro ese tambien aparece pero no desaparece el primero como se podria solucionar eso o que pasos deberia de seguir
Lo explico arriba
Muy bueno el menú, pero nos podrias ayudar a poner submenus dentro de otros? gracias.
Por si a alguien le interesa. Para que con ordenador el clik no haga nada y con movil que el click desplegue los submenus.
Poneis esto arriba del todo del main.js:
var verficapantalla = window.matchMedia(«(max-width: 1024px)»);
if (verficapantalla.matches) {
Resto del codigo del main.js…
y poneis un corchete de cierre bajo del todo
}
Podeis ajustar el max-width a la misma resolucion que tengais en el @media del css
Saludos y a ver si alguien ha podido poner sub-submenus.
Al poner el código también me desactiva el click del movil que despliega los submenus…
*Adjunto la imagen de mi código .js
http://prntscr.com/9251zu
He comparado tu código con el mio y lo tienes bien. Lo que si que he notado en mis pruebas es que si entras con el móvil funciona. Pero si estas con el pc a máxima resolución y reduces el tamaño de la ventana del navegador para probar el código, tienes que refrescar para que funcione, lo que no es problema por que de normal nadie baja la resolución, solo entran con una resolución concreta y el código actúa respecto a ella.
Un saludo y espero que sea ese el problema
Cuando lo abro en movil, el menu me aparece de una vez desplegado. cómo puedo hacer para que se aperture unicamente cuando lhaga click en el menu-icono. El menu lo traslade a otra página que he trabajado. Gracias.
hola Carlos Arturo… Primero felicitarte por los excelentes tutoriales que has publicado para la comunidad de desarrolladores…
Ahora, respecto a este tutorial… Me he dado cuenta que cuando he hecho scroll en modo responsive y hago clic en el header para que aparezca el menu, el contenido se va al inicio de todo al momento de mostrar el menú… He estado buscando la razón de este comportamiento, pero no he logrado dar con el motivo.
Agredecería que nos expliques el por qué de este comportamiento del código…
Nuevamente… Felicitaciones por tu labor..
La razon de eso es que en el enlace le hemos puesto el simbolo #, esto hace que la pagina se vaya al inicio. Una forma sencilla para solucionarlo es cambiando ese simbolo # por:
javascript:void(0)
Saludos
Hola Carlos, muchas gracias por estos tutoriales tan interesantes.
Al hacer scroll hacia abajo en la página, si pinchas en el menú, la página vuelve hacia arriba, como si le diesemos a un botón «ir arriba». ¿Hay alguna manera de eliminar este movimiento de pantalla?
Muchas gracias.
Respuesta de Carlos Arturo ‘La razón de eso es que en el enlace le hemos puesto el símbolo #, esto hace que la pagina se vaya al inicio. Una forma sencilla para solucionarlo es cambiando ese símbolo # por:
javascript:void(0)
Saludos’
La solución estaba en otro comentario
muchas gracias
hola buenas, soy kike, soy nuevo en esto. Este tutorial lo he seguido al pie de la letra y no me sale la ultima etapa, no consigo que salga el menu para moviles, A ver si me puedes echar una mano
Hola, Gracias por el tutorial.. pero tengo una problema, cuando lo abro en mi movil al hacer click en el menu, no se despliega.. pero cuando lo abro en mi pc y pongo la pantalla pequeña si funciona..
Como elimino el hover de los botones cuando estoy en el celular, gracias de antemano
Hola Carlos,
Muchas gracias por este tutorial, me ha servido de mucha ayuda, pero tengo un problema que no consigo resolver…
A ver si me explico bien: Me gustaría que el submenú, cuando se abra, ocupe todo el ancho de la pantalla, solamente el submenú. Será una tontería, pero estoy prueba que te prueba y no encuentro la manera… ¿Es posible?
excelente tutorial recomendado pero tengo un problema, como hago para poder colocar un submenu dentro de otro submenu sin que el primero se me cierre y que sea de forma acordeon agradezco su pronta respueste de ante mano vuelvo a felicitarlo por este tutuorial
Porque no usar templates para WordPress? Más facil, no? Aqui hay 4 templates lo más flexibles: http://www.posicionamientoresponsivedesign.es/4-plantillas-wordpress-con-diseno-responsive/ Pero hay un monton…
Muy bueno tu Tutorial, explicas muy bien y entiendo cada etiqueta para qué es. Gracias.
Muchas gracias, me alegra mucho que te sirva nuestro contenido :)
He posteado dos veces la solución a poner submenus dentro de submenus y no aparece.
Hola! gracias por el aporte, sabrás cómo hacer para que al mostrar el menú la página no se mueva al inicio?
Hola buen día, están muy buenos tus tutoriales, en cuanto al último código de Java, me perdí, ese donde lo pones??
Hola que tal, me gusta mucho como explicas y haces tu trabajo… tengo una duda.. hay forma de combinar un menu desplegable con smooth scroll sin que afecte los enlaces externos… Porque tengo un proyecto donde intento tener ambas funciones y me funcionan «bien» el problema es que al momento de declarar enlaces que tengan que abrirse en otra pestaña como redes las sociales… no lo hace, quedan completamente inhabilitados… justamente al momento de colocar el plugins de smooth scroll. Al principio no funcionaba el menú desplegable y solucione.
Hola como diste estilos a tu scroll de tu menú desplegable (en modo responsive), porque en el código que muestras es un scroll simple sin ningún estilo o acaso usas algún plugin????
Hola como diste estilos a tu scroll de tu menú desplegable (en modo responsive), porque en el código que muestras es un scroll simple sin ningún estilo o acaso usas algún plugin????
Hola, muy buen tutorial, ahora pues tengo una consulta, como podria adaptar esto mismo para un menu el cual el contenido proviene de una base de datos, es posible esto, me podrías explicar, de antemano muchas gracias.
Hola empiezo en esto y una pregunta para los elementos con la case padre y hijo esta ma manera de crear un padre -> hijo -hijo osea que entres al menu proyectos tenga ->sub elemento 1 y este a su ves ->un sub sub elemento?, saludos y garcias por el tuto!.
Gracias, muy bien explicado, alguien sabe como hago para que el menu aparezca pegado en la parte de arriba y no quede un espacio en blanco?
cambia los margenes
Hola Carlos. Excelentes tus tutoriales. Tengo un problema con el menú desplegable. Al pasar el mouse por encima la primera vez se despliegan los submenúes, pero si hago click en el elemento padre, al pasar nuevamente el mouse no se vuelve a desplegar, sólo si hago click. ¿Hay alguna forma de solucionarlo?
Busca esto en tu codigo css y luego de la palabra display dice otra cosa, borralo, y escribe la propiedad «none» tal como lo dice abajo, asi los submenus solo se mostraran cuando hagas click
header nav ul li:hover .children {
display: none;}
Arturo como hago para que esto mismo se vea en wordpress, alguna idea??
Buenas Tardes Falcon excelentes tutoriales pero se me complico el menu desplegable en mi pc lo visualizo perfecto pero tengo mi notebook de 11 pulgadas y se achico el menu y tengo que mover la barrita para ver todos los menus yo quisiera que se ajuste a cada pantalla que se vea chico pero que se veo el menu entero no que tengas que mover la barrita para ver el ultimo menu Que podria hacer en ************HEADER NAV{
Hola, FM. Grandioso tutorial, me encantó. Eres de lo mejor. Aunque tengo un problema, hice el menú desplegable y funciona de maravilla en firefox movil, pero al abrirlo con chrome movil el menú no se despliega, que podría ser?
Gracias por el aporte.
oye tengo una pregunta Carlos Arturo, ya segui todos los pasos, pero tengo 2 dudas . 1 cuando mi pagina llega a los 800 px se cambia a el menu responsive, pero se abre automaticamente , como hago para que no pase eso? y 2 cuando tenia mi pantalla en 800px pero luego la hago grande otravez mi menu original de la pagina se quita y es remplazado con la opcion menu y el icono, pero salen sin ningun estilo y si le doy click se vuelve a poner el menu original, pero como hago para que nunca se este quitando mi menu original? .. de antemano gracias
Buenas noches… antes que nada muchas gracias y felicitaciones.
Tengo una duda , ¿como puedo hacer para que los submenu de la opcion proyectos queden de forma horizontal uno al lado del otro?
Eres muy bueno en lo que haces pero tengo una pregunta este menu desplegable es funcional para blogger?
Buenas buenas, tremendo tutorial estoy en proceso de hacer una web para una intranet la cual practicamente tengo lista en la parte del server con python y uso django para la parte web vi el tutorial completo y me dispuse a hacerlo y todo fluyo muy bien solo que al incrustarlo en mi proyecto solo abtengo una lista al renderizarlo alguna idea de lo que pasa ?? aprecio la ayuda saludos
Muchas gracias por el tutotial!
solo tengo una pregunta, como puedo evitar que al hacer el segundo clic (para cerrar el menu) suba al encabezado de la página? Estoy desarrollando un landing page, donde la navegación es vertical. Saludos.
que puedo para cambiar el modo en pasa de un menu a otro, es decir si achico la pagina en su anchura quiero saber como puedo modificar el momento en donde pasa de un menu a otro. Decirle, cuando tengas de ancho 500 px cambia al otro menu responsive
buenas
Como estan como puedo cambiar los valores donde puedo decirle a la pagina( si tienes una anchura de 500px cambiate al otro menu automaticamente), perdonen lo novato pero les agradeceria infinitamente…
Tiene muchos problemas, ya que si inserto un slider como el que nos enseñaste en la pagina, el slider se pone en la parte de arriba y oculta el menu, existe alguna solucion para que eso no pase,, ya intente con z index y tampoco funciona
Hola buenas noches, gracias por tu gran apoyo. Tengo una duda muy grande que me viene dando vueltas la cabeza.
Como hago para que cuando de click en un li o enlace del menú (responsive) este desaparezca y me muestre el contenido de la página.
Hola, muy buen tutorial, como haría si quisiera agregar un sub sub menu, y que se ubique al costado? Gracias,por tu ayuda saludos
una consulta, hay forma de integrar esto a una plantilla wordpress¿? tiene básicamente lo que necesito y en las plantillas que tengo no se ven así en especifico, se que hay plugins para eso pero como esta me gusta en si y queria saber si hay forma como adaptarlo?
Hola Falcon, solo quiero felicitarte y agradecerte por compartir tus conocimientos a través de estos tutoriales, realmente me han ayudado mucho. Excelente tu explicación, clara y fácil.
Saludo
Hola Carlos Arturo, buen tutorial de menú pero tengo un problema: Si solo quiero que la flechita de la derecha despliegue el submenu ya que el texto del enlace abre otra página ¿como lo hago?
Seguramente dejaste los <> de los elementos <> en blanco, ponles esto:
href=»javascript:void(0)»
Hola, muchísimas gracias por el tutorial, lo he seguido al pie de la letra y me ha funcionado, aunque el scroll del menú para móvil no acaba de aparecer, debe de interferir algo de lo que tengo en la página. Mi problema es que no consigo ponerle un scroll a la lista de submenús, he puesto los apartados que se subdividen más veces arriba pero aún así, sin el scroll uno me queda oculto, también he estado buscando por internet sin éxito ¿puedes ayudarme?
Probablemente el problema este en <> fijate que el signo negativo este separado por un espacio, si esta junto el scroll no funcionara. A mi me pasó eso.
Hola Falcon Excelemnte tu tutorial pero ,tengo una duda al momento de establecer el menu_bar no lo observo como en tu caso ,que te muestra tres rayas y la palabra menu ,ami solamente me a parece es menu
Las 3 rayas son un icono, tendrias que agregarlo
Muy buena web y tutoriales. Solo una pregunta que no logro quiero poner dos menus de estos en la misma paguina como lo podria hacer
Hi Carlos,
I trust you are doing well. Could you please help to implement on menu one button that when clicked collapse/expand slide the menu leaving only icons and when clicked again display icons and title menu like the admin panel of WordPress. https://uploads.disquscdn.com/images/a389f21a75de8b26c6b1097e6eced8b68a8d3d49cff934e578b77c126be4a418.jpg
https://uploads.disquscdn.com/images/de2c25e764eb5373c7c6e04c209fa18f62270140fe8d01ce819955da75282e9c.jpg
Will be greate if your post an tutorial.
como esta buenas tarde
mi pregunta es el css como podria hacer para mostrar otro submenu dentro de otro submenu
soy un poco nuevo en css y se me dificulta un tanto asi tengo el codigo:
Menú
Inicio
Sistemas
Ticket
SubElemento #2
SubElemento #3
Adminitracion
Realizar Acuerdo de Pago
SubElemento #2
SubElemento #3
Operacion
Agenetes
Supervisor
Asistencia
|
SubElemento #3
Contacto
el detalle es que no me muestra la opción de asistencia
saludos cordiales
como esta buenas tarde
mi pregunta es el css como podria hacer para mostrar otro submenu dentro de otro submenu
soy un poco nuevo en css y se me dificulta un tanto asi tengo el codigo: https://uploads.disquscdn.com/images/60d2b9b0fb0ae594997cb9a15261c7a5c8462bcc59e98a8b339b57fcfe2fdfd2.jpg
no me muestra la opción asistencia
saludos cordiales !!
como le pongo submenu a un menu con las mimas propiedades del menu de tu pagina
consegui hacer el menu sin problemas, queria saber si es posible que el menu este en un archivo tipo menu.html y que mis paginas que son muchas pueda llamarlo con el problema que se superpone e no funciona el menu desplegable, existe alguna solucion para eso?
excelente tutorial, el menu se adapta muy bien a mi proyecto lo unico que me gustaria saber es si es possible crear ese menu en un archivo externo e llamarlo con una funcion en cada pagina, porque mi sitio tiene muchas paginas y de esta forma quando modique el menu, no necesitaria modificarlo en todas las paginas, es posible tener el menu principal en un archivo externo? hice una prueva con pero no funciono porque el menu desplegable no aparece
Hola Pablo, estoy tratando de hacer lo mismo, has conseguido poner el menu de la forma que dices ??
porque veo que FalconMasters pasa mucho de nosotros :(.
Salu2.
quien me pasa los archivos de icomoon los que estan competos porque tengo solo el free
Hola Carlos, me he quedado que no se por donde seguir, he creado el menu siguiendo tus pasos y todo funciona perfecto, pero ahora como lo puedo poner en todas las paginas que tengo, porque he puesto un enlace en el menu para abrir una pagina y al mostrar esa pagina éste menu desaparece.
Me puedes decir como incorporarlo a las demas paginas, sin tener que volver a copiar todo el codigo en las otras paginas ??
Gracias.
Hola:
Hace 1 o 2 años modifiqué las páginas de mi web para un Responsive Design. Conseguí un menú desplegable siguiendo tus indicaciones cuando la pantalla es inferior a 800 px. (lo hice con lo que indicas en Meta Viewport, Nuestro debería quedar asi, El codigo CSS es muy sencillo,…).
Ha funcionado perfectamente hasta ayer en que hice mi web «segura» modificando el fichero .htaccess, siguiendo indicaciones de la empresa donde alojo mi web (hostinet)
Mi web es https://javiersevillano.es/ .
El problema es que el menú, cuando la pantalla es inferior a 800 px, está oculto y desde ayer NO aparece, antes si. Si la pantalla es superior a 800 px funciona todo bien ya que el menú lo presento a la izda de las páginas y no está oculto.
Señalar que esto ocurre con el navegador de google, explorer, safari.
¿Hay alguna variante en lo tuyo compatible con lo de página segura?
¿Quito lo de página segura?
¿Que puedo hacer?
Un saludo y gracias
no se si soy yo o las drogas pero en la nueva vercion de los iconos no me aparece style.css y no se hacer
o_o
Buenas tarde hermano, esta bueno el tutorial, pero me gustaría saber como llevarlo a que se cargue según mi bases de datos en MySQL
como se puede colocar aun submenu otro submenu
tengo una pequeña duda lo que pasa es que al poner el (position:absolute;) dentro de (header nav ul li .children) no me de ver los submenu que he creado.
Quisiera que alguien me pudiera ayudar ha hacer exactamente esto, pero con bootstrap. Y no sé si de pronto con sass.
Es que llevo como 2 horas buscando como puedo llegar a hacerlo con bootstrap y sass.
Muy buenos tutoriales.
Tengo una duda, como podría hacer este menu responsive y al mismo tiempo hacerlo pegajoso (ya me he visto el tutorial).
Saludos.
como hacerlo multinivel, vi un video de ustdes, para crear un menu vertical con jquery y css, pero solo funciona a 2 niveles, pero que pasa si yo no se cuantos niveles el menu va a tener, en que cambiaria el js
amigo tu menu c separa con el menu desplegable
Hola Carlos.
Estoy haciendo el menú guíandome de tu tutorial y todo va bien, hasta que llego a agregar el @media screen para hacerlo responsive, he agregado todo el código del tutorial pero no me muestra el boton del menú, sino sigue estando nada mas el ícono como al principio y el texto menú. Cómo puedo solucionar este problema, puesto que he colocado todo el código como tú lo has facilitado?
Lo ice igual y no funciona, no aparece el menu desplegable, que puede ser ?
Hola, he probado tu menu y funciona bien, solo una cosa:
Me aparece desordenado el menú y me aparecen todas las páginas, yo no quiero que aparezcan todas las páginas en el menu, solo las que he añadido al menu de wordpress y en el orden establecido en wordpress ¿Cómo soluciono esto?
Gracias!
Hola Falcon, pregunta tonta: ¿cómo se hace para usar el html del menú como plantilla para otras paginas del sitio?
Muy buen tutorial. Pero como puede repetirse el mismo menú en todas las paginas del website?
Es una lastima pero me parece que pasa de explicar nada.
Pues sí. Con los tutoriales tan buenos y muy trabajados es una pena no poder despejar las dudas que surjan.
hola que tal, tengo una duda tecnica sobre el principio de css, porque agregas;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
Son las propiedades de Flexbox. <> esa es la propiedad, el resto son prefijos que se colocan para los distintos navegadores, el primero es de chrome y el segundo es de firefox si no me equivoco.
hola porque si tengo un slider queda encima del menu cuando se adapta a dispositivos moviles
Me quito el sombrero, buen tutorial, preciso y directo.
Excelente tutorial mi buen, Felicidades!!
Muchísimas gracias Carlos! me ha resultado muy útil y he resuelto muchas dudas con este tutorial. Ahora mismo me suscribo. Gracias de nuevo! Saludos, Cristina.
hola, gracias por el aporte. recientemente creé mi página web responsive la que incluye el menú desplegable, pero detecte un problema que no he podido resolver. en la resolución de 980px en adelante mantiene su formato original, pero por debajo de esta resolución, es decir para tablets de 7″ pulgadas hacia abajo los sub-menús desplegables no se expanden. si alguien me puede ayudar me seria muy util ya que solo me resta esta parte para terminar definitivamente la misma. mi correo es narcisoj.pimentel@gmail.com para que me contacten y enviarles el archivo HTML. THANKS …