Aprende como mostrar informacion oculta de una sección desplegable al presionar un boton con Jquery.
Hoy en este tutorial aprenderemos como hacer una Sección Desplegable para nuestros sitios web. Y con sección desplegable me refiero a una parte de nuestro sitio que estará oculta hasta que el usuario presione un botón para mostrarla.
Ejemplo:
En esta sección oculta podemos mostrar contenido extra de nuestros sitios, promos, formularios para suscribirse a un newsletter o lo que tu quieras.
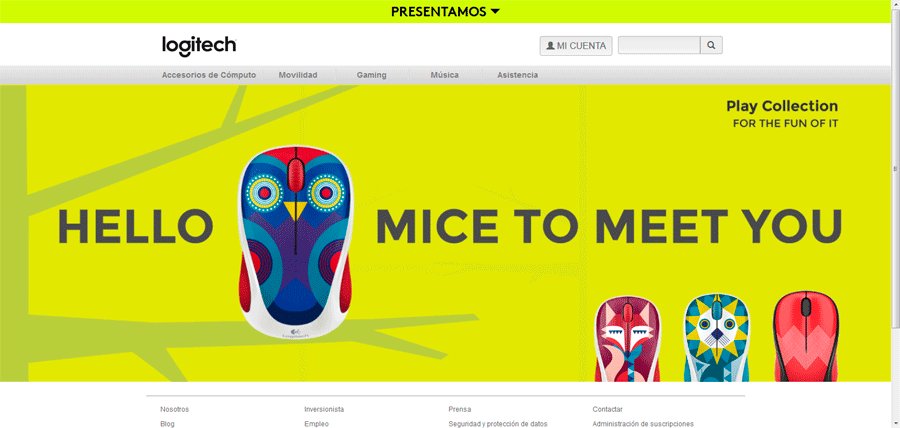
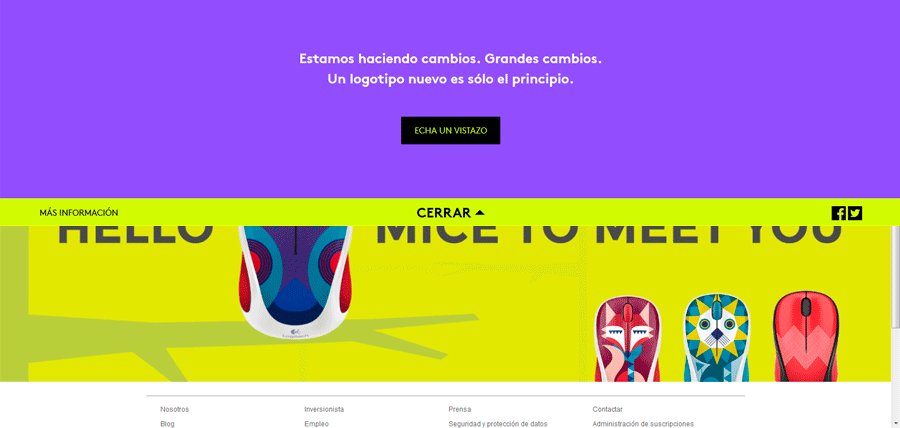
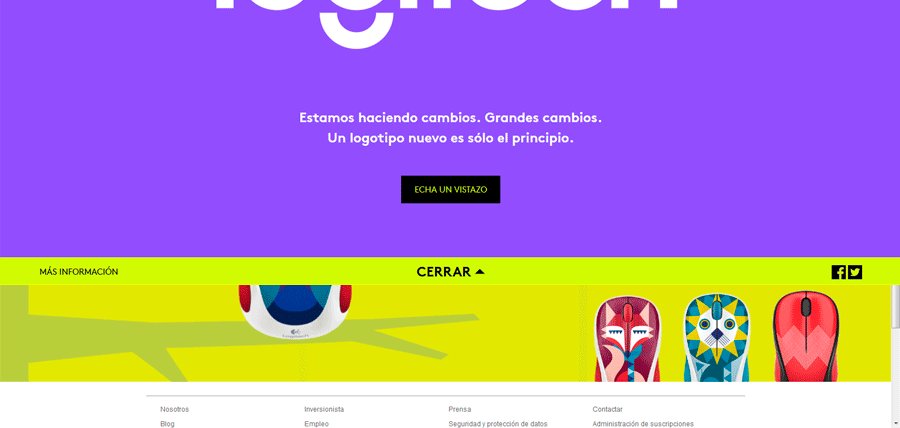
Como ya pudiste ver en el .gif anterior, un ejemplo de una sección de este tipo lo podemos encontrar en la pagina de logitech en donde tienen si los usuarios presionan el gran botón amarillo les aparecerá una nueva sección con una pequeña promo de su sitio.
El demo desde su pagina lo puedes ver aquí (aunque no sabemos hasta cuando estará el efecto):
http://www.logitech.com/es-roam/home
Lo que nosotros realizaremos es exactamente lo mismo, una sección oculta que aparecerá al mostrar un botón de nuestra pagina. Como siempre, aquí también te explicaremos como hacer esta sección adaptable a dispositivos móviles. Desde smartphones hasta tablets.
Demo del sitio que estaremos realizando:
http://falconmasters.com/demos/toggle-section/
Recursos a utilizar:
Jquery: http://jquery.com/
Normalize CSS: http://necolas.github.io/normalize.css/
Colors: http://clrs.cc/
Tutorial como hacer una sección desplegable con HTML, CSS (SASS) y Jquery
Código:
Codigo en Github: https://github.com/falconmasters/Seccion-Desplegable-con-Jquery
metaviewport:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
Estructura HTML:
<section class="seccionToggle"> <div class="wrap"> <h2>Lorem ipsum dolor sit amet.</h2> <p>Lorem ipsum dolor sit amet, consectetur.</p> <button>Go!</button> </div> </section> <a href="#" id="btn-toggle" class="btn-toggle">Abrir</a> <div class="main"> <div class="wrap"> <article> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> <article> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> </div> </div>
Nota!: No te olvides de enlazar antes de la etiqueta </body> el script en el que trabajaremos con el section.
Código SASS:
Si quieres aprender SASS aquí tienes un curso genial: https://www.falconmasters.com/cursos/curso-basico-de-sass/
* -webkit-box-sizing: border-box -moz-box-sizing: border-box box-sizing: border-box body background: #111111 color: white font-family: "Helvetica, Arial, Sans-serif" a color: white text-decoration: none &:hover text-decoration: underline .wrap width: 90% max-width: 1000px margin: auto .main width: 100% min-height: 1500px .seccionToggle display: none height: calc(100vh - 50px) background: #fff color: #001F3F padding: 50px 0 text-align: center h2 font-size: 60px margin-top: 50px p font-size: 20px margin-bottom: 50px button background: none font-size: 20px font-weight: bold padding: 20px 40px display: inline-block border: 5px solid #001F3F transition: .3s all ease &:hover border: 5px solid #0074D9 color: #0074D9 .btn-toggle height: 50px line-height: 50px font-size: 24px font-weight: bold color: #000 display: block background: #FFDC00 text-align: center &:hover text-decoration: none @media screen and (max-width: 500px) .seccionToggle h2 margin-top: 0 @media screen and (max-height: 550px) .seccionToggle h2 font-size: 40px margin-top: 0
Código CSS:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box; }
body {
background: #111111;
color: white;
font-family: "Helvetica, Arial, Sans-serif"; }
a {
color: white;
text-decoration: none; }
a:hover {
text-decoration: underline; }
.wrap {
width: 90%;
max-width: 1000px;
margin: auto; }
.main {
width: 100%;
min-height: 1500px; }
.seccionToggle {
display: none;
height: calc(100vh - 50px);
background: #fff;
color: #001F3F;
padding: 50px 0;
text-align: center; }
.seccionToggle h2 {
font-size: 60px;
margin-top: 50px; }
.seccionToggle p {
font-size: 20px;
margin-bottom: 50px; }
.seccionToggle button {
background: none;
font-size: 20px;
font-weight: bold;
padding: 20px 40px;
display: inline-block;
border: 5px solid #001F3F;
transition: 0.3s all ease; }
.seccionToggle button:hover {
border: 5px solid #0074D9;
color: #0074D9; }
.btn-toggle {
height: 50px;
line-height: 50px;
font-size: 24px;
font-weight: bold;
color: #000;
display: block;
background: #FFDC00;
text-align: center; }
.btn-toggle:hover {
text-decoration: none; }
@media screen and (max-width: 500px) {
.seccionToggle h2 {
margin-top: 0; } }
@media screen and (max-height: 550px) {
.seccionToggle h2 {
font-size: 40px;
margin-top: 0; } }
Código Jquery:
$(document).ready(function(){
var estado = false;
$('#btn-toggle').on('click',function(){
$('.seccionToggle').slideToggle();
if (estado == true) {
$(this).text("Abrir");
$('body').css({
"overflow": "auto"
});
estado = false;
} else {
$(this).text("Cerrar");
$('body').css({
"overflow": "hidden"
});
estado = true;
}
});
});









Hola, me encantan tus tutos. Ya se que tus videos solo van de tutoriales y cursos cosa que se agradece mil. Pero algún dia estaría bien que hagas un «50 cosas sobre mi» mas que nada para saber donde estudiaste porque sabes un chingo de cosas jajajaj solo eso, Gracias!
Que genial esto queria hacer hace poco pero no me salio XD Muchas gracias
http://www.europarc-deutschland.de/marktplatz-natur/ como hacer ese efecto
en este caso al darle click a la imagen muestra el contenido de abajo
quise aplicarlo en un proyecto de pruebas y no logro hacer que al presionar el boton «abrir» se despliegue el contenido a pesar de que incluso en archivos separados copie todo tu codigo y aun asi no logro hacer que funcione el script .
El archivo jquery te cargo correctamente? recuerda que tienes que cambiar la ruta del archivo para que concuerde con la tuya.
Una pregunta si quiero que por defecto al iniciar mi index, me aparesca desplegado en que parte modificaria?
Hola Muy Bueno El Tutorial Falcon
hola, como hago para que el efecto me salga de derecha a izquierda?Gracias
Hola! Primero muchas gracias por tus videos! son de gran ayuda. Tengo un problema. Consegui que me abriera el slide…Pero al apretar «abrir» la pagina se va para arriba de todo y no se queda en la parte en la que me encuentro…podrias decirme cual puede ser el problema? Muchas Gracias!
No se si aun necesites la respuesta, en caso de que si solo tienes que modificar esto en tu codigo jQuery
$(document).ready(function(){
var estado = false;
$(‘#btn-toggle’).on(‘click’,function(event){
event.preventDefault(); //esto previene que se ejecute el evento de la etiqueta a
$(‘.seccionToggle’).slideToggle();
if (estado == true) {
$(this).text(«Abrir»);
$(‘body’).css({
«overflow»: «auto»
});
estado = false;
} else {
$(this).text(«Cerrar»);
$(‘body’).css({
«overflow»: «hidden»
});
estado = true;
}
});
});
El sitio ahora ha cambiado, puedes hacer un tutorial de como hacer ese efecto que esta ahora?
hola, yo he hecho ese efecto en mi canal por si quieres chequearlo
https://www.youtube.com/watch?v=uMGLWTxtuys
Genial el tutorial!
Todo funciona a las mil maravillas pero en la versión móvil no funciona el scroll y se queda la sección y no puedes seguir viendo la página. Cómo se podría solucionar este problema?
Millones de gracias
Se puede implementar en WordPress?
Gracias exelente aporte
FalconMasters, Eres !Exelente!.
Excelente vídeo, ¿Cómo puedo hacer para que el movimiento sea lateral? es decir, de derecha a izquierda
hola falcon… tengo una duda… me podrias decir como se llama ese plugin que tienes para colocar el codigo haci como lo tienes… porfavor… y buen tutorial funciona de maravilla gracias